[선택자 1]

[선택자 2]

[선택자 3]

[선택자 4]


[인접관계자 선택, siblings]

[prev(), prevAll(), prevUntil('한정요소선택') / next(), nextAll(), nextUntil('한정요소선택')]

[parent() -> 부모 요소]
- parents() -> 상위요소 모두
- parents('div') -> 상위요소 div로 제한

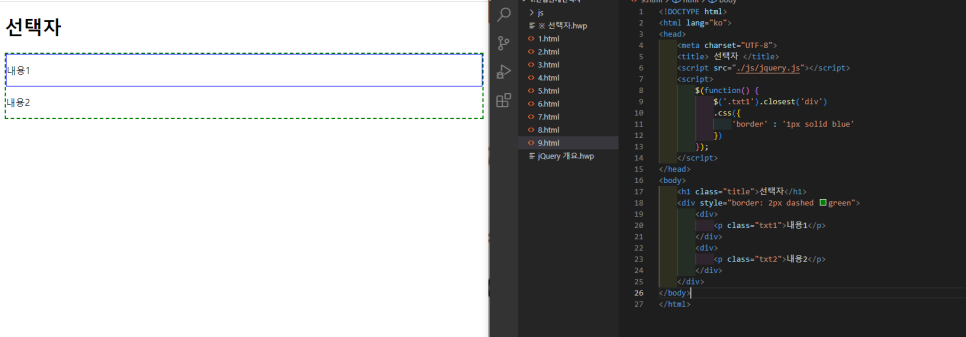
[근접 선택자, closest]

'1%' 카테고리의 다른 글
| [코딩]Day40_jQuery, 탐색선택자 (0) | 2023.04.07 |
|---|---|
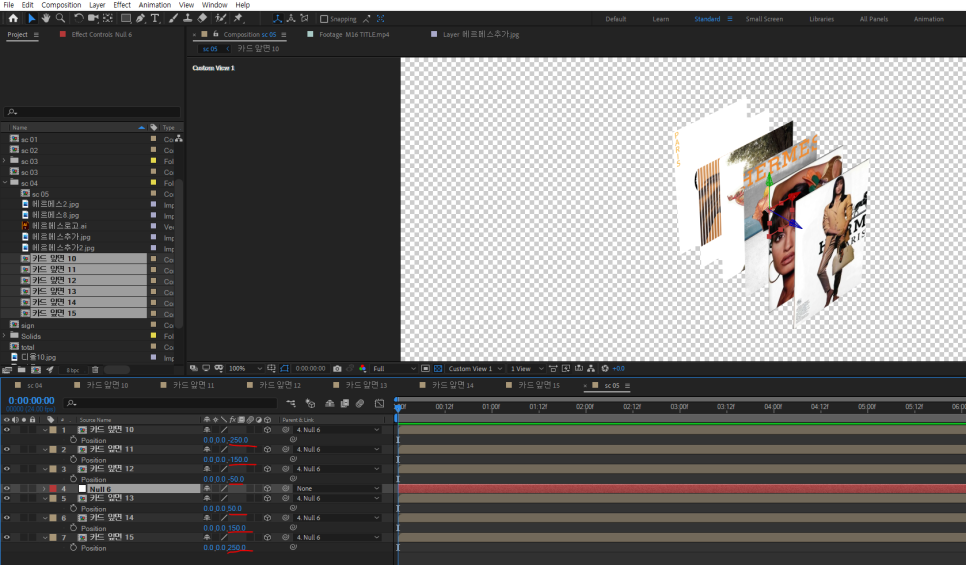
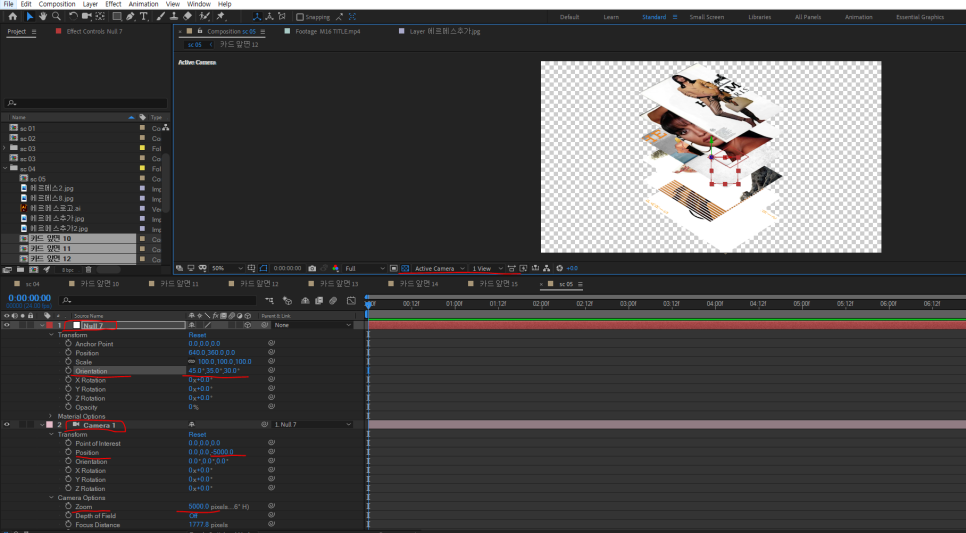
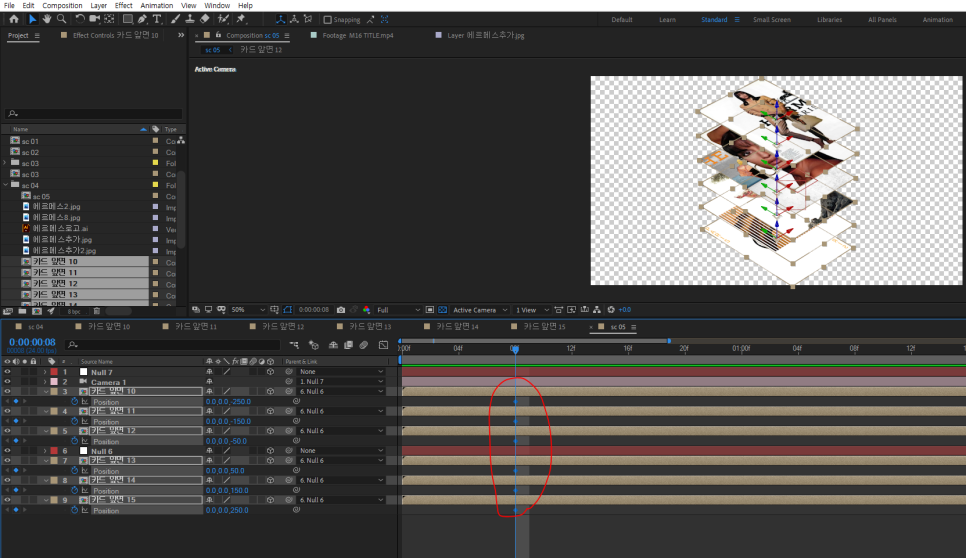
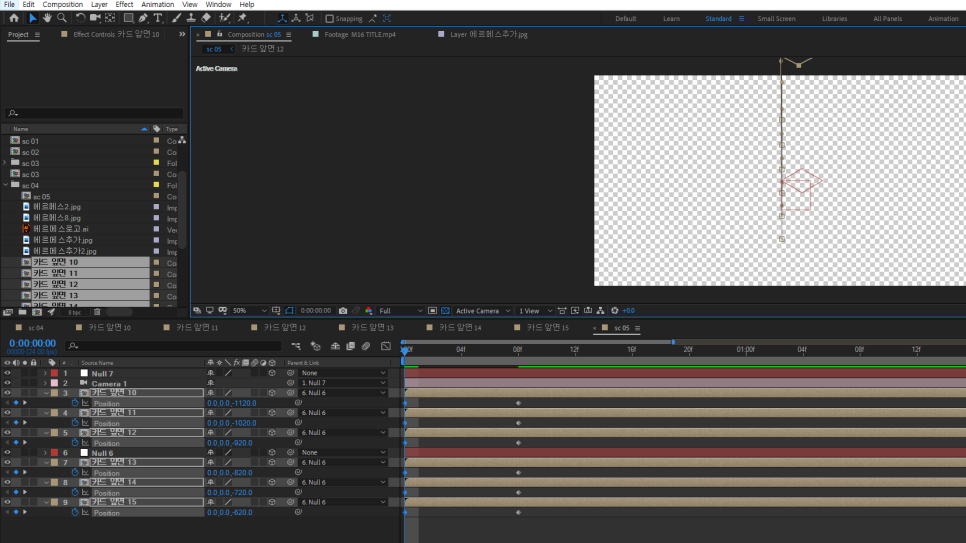
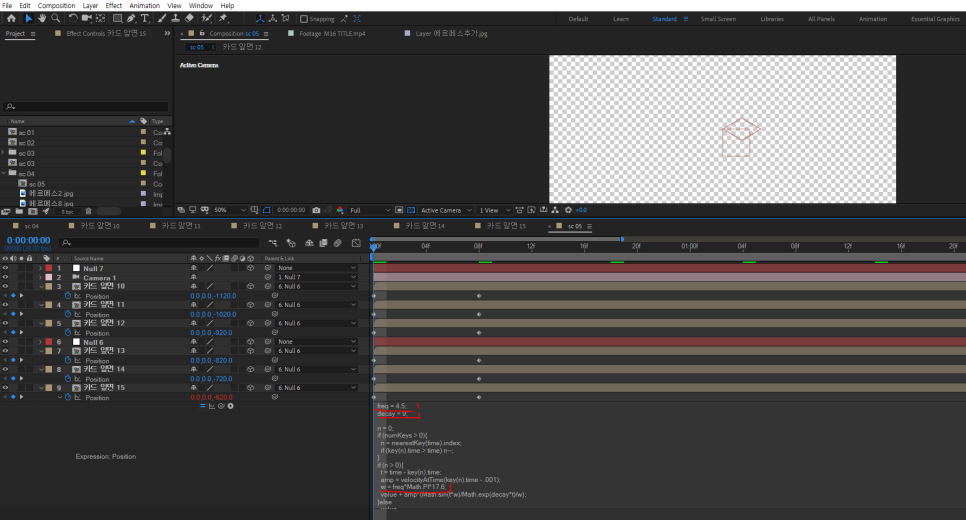
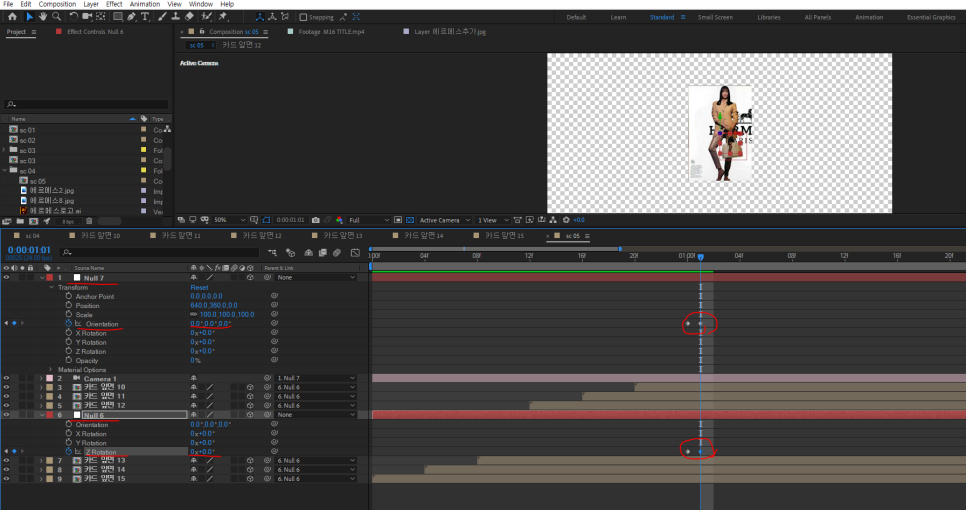
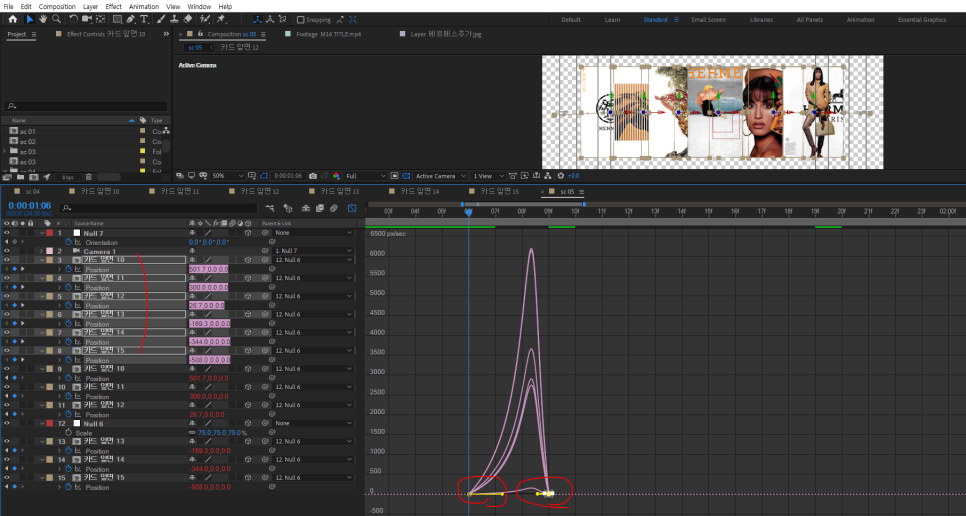
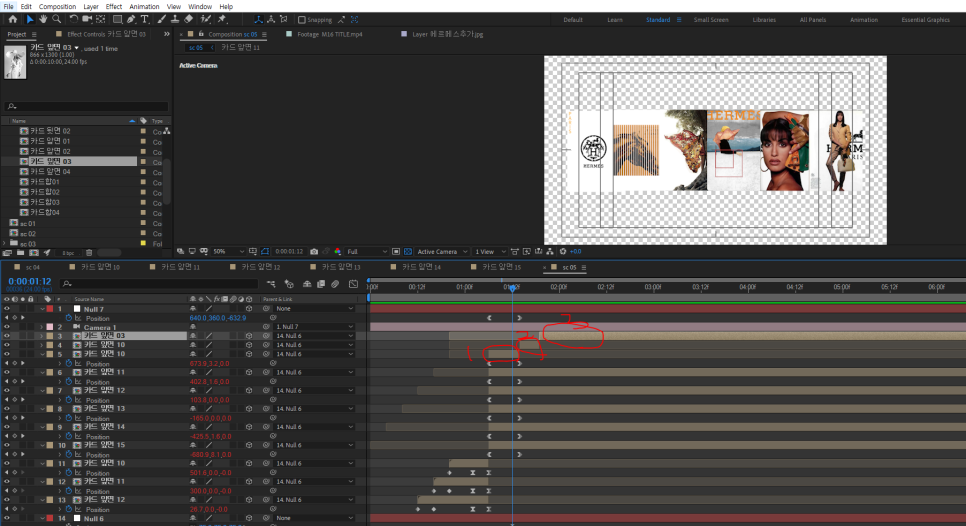
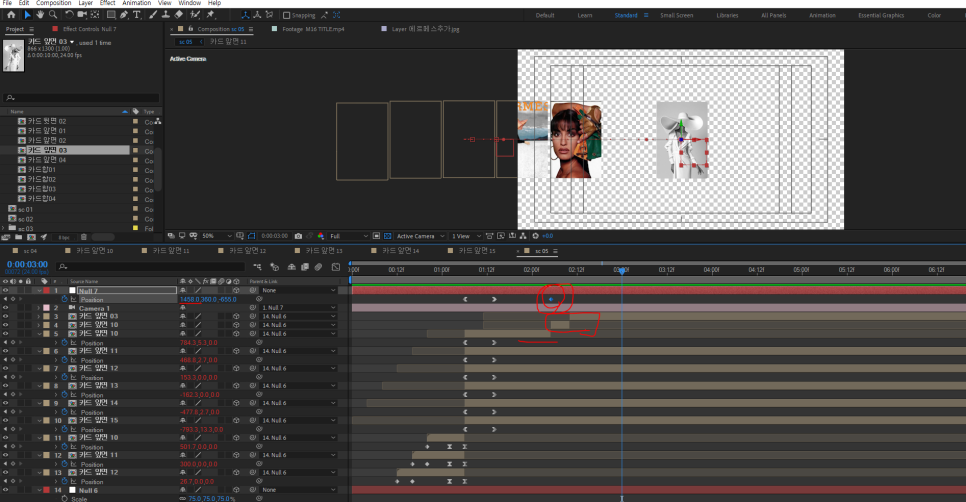
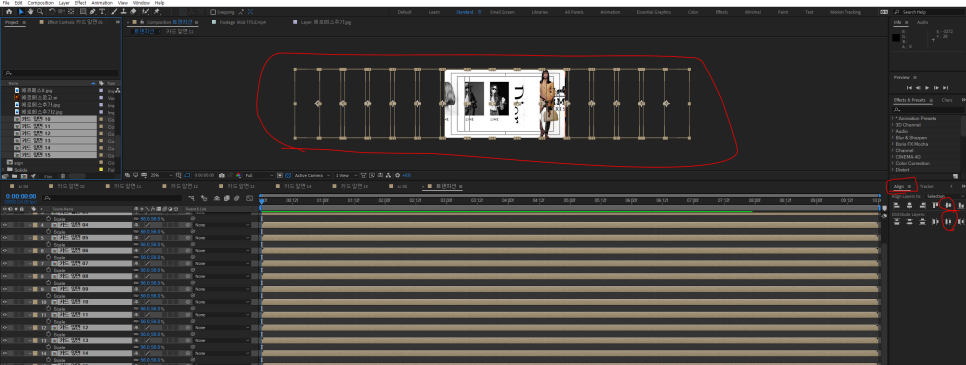
| [애프터이펙트]Day28_포폴작업(1)_바이브 모션 (0) | 2023.04.07 |
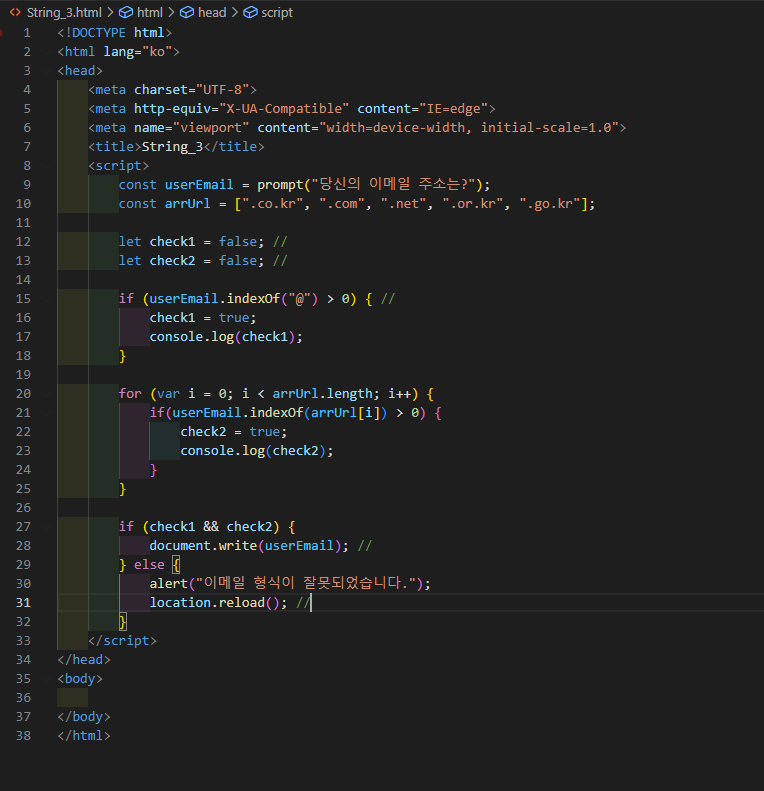
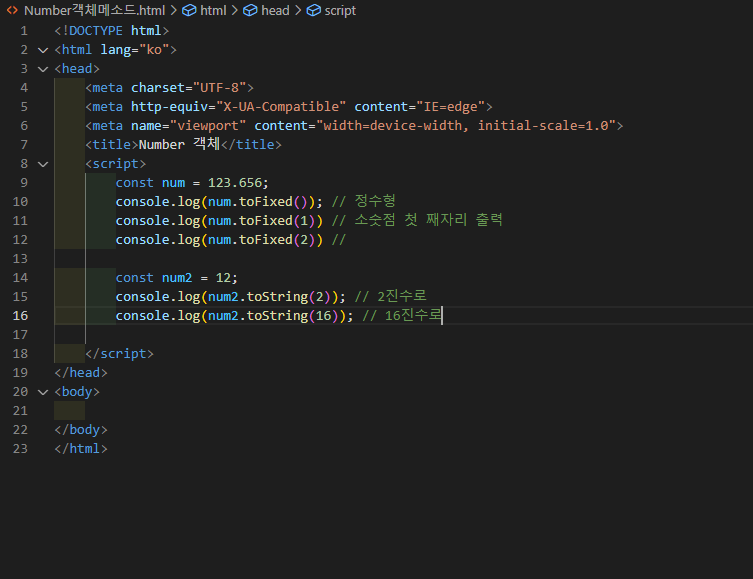
| [코딩]Day38_javascript, String, Number (0) | 2023.04.05 |
| [애프터이펙트]Day26_포폴작업(4) (0) | 2023.04.05 |
| [코딩]Day37_javascript, 수학Math, Array객체 (0) | 2023.04.04 |