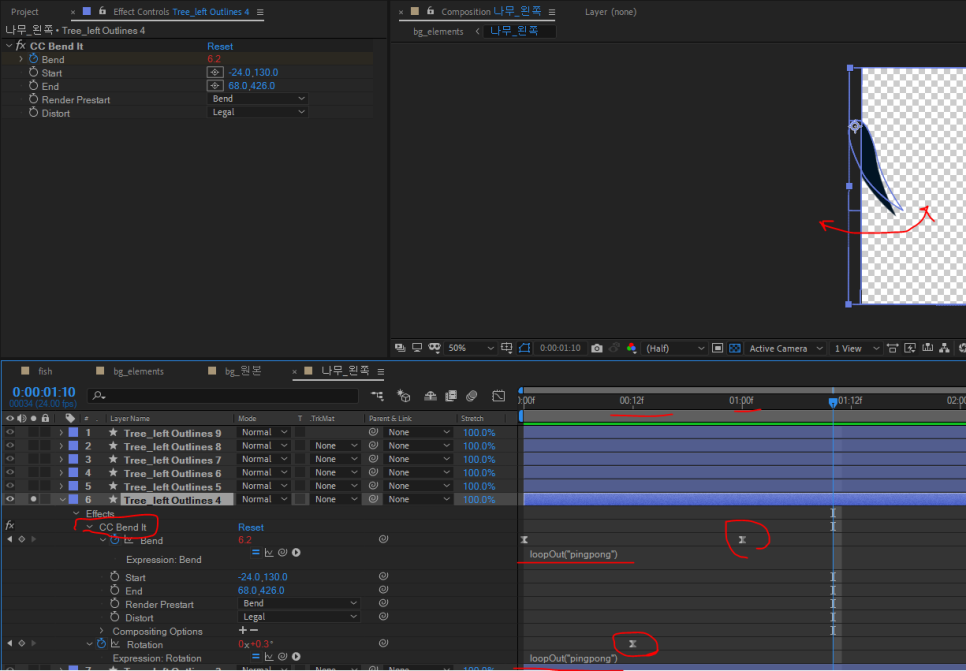
[CC bend It]
- start, end 점 명확하게 맞추는 꿀팁! : alt 누르고 start, end 초시계 누른다음에 Tocomp(value)값 입력!
- start애니메이션 시작점, 변형이 일어나는 점 end

- 24프레임 컴포지션 만들고 애니메이션 만들때 계산하면서 만들어야함! (ex. 1초 24프레임 0.5초 12프레임에 값주기)
- Rotation에 주는 애니메이션 모션 스크립트
freq = 1; (빈도)
amp = 10; (각도)
loopTime = 6; (컴포지션 시간)
t = time % loopTime;
wiggle1 = wiggle(freq, amp, 1, 0.5, t);
wiggle2 = wiggle(freq, amp, 1, 0.5, t - loopTime);
linear(t, 0, loopTime, wiggle1, wiggle2)
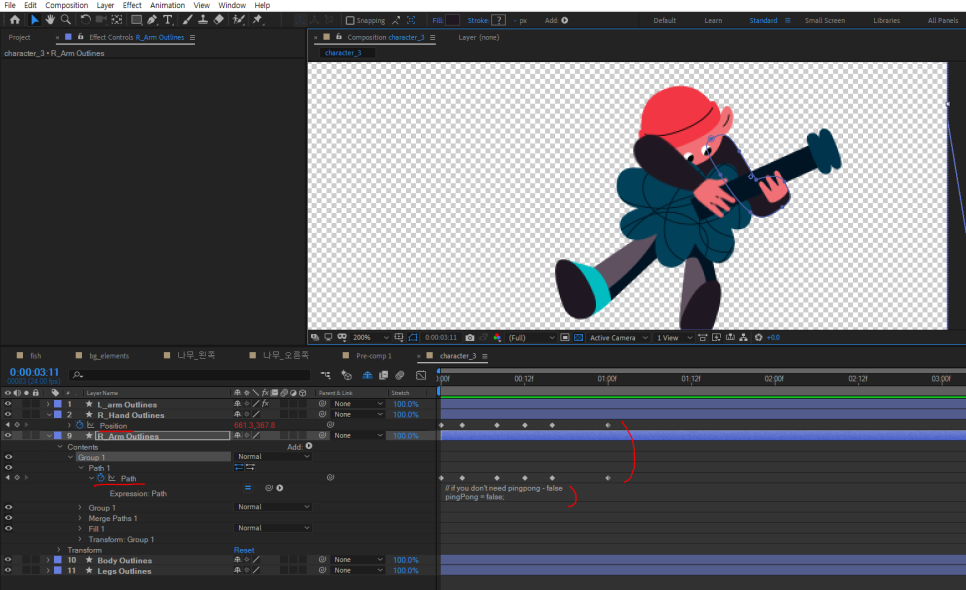
[캐릭터 애니메이션]
- path 애니메이션은 loop가 적용 안되서, 밑에 motion script 추가!
// if you don't need pingpong - false pingPong = false; try{ // start - first keyframe timeStart = thisProperty.key(1).time; // count duration duration = thisProperty.key(thisProperty.numKeys).time - timeStart; // cycle number quant = Math.floor((time - timeStart) / duration); if (quant < 0) quant = 0 // != 0 if (quant % 2 == 1 && pingPong == true){ t = 2 * timeStart + (quant+1) * duration - time; } else { t = time-quant*duration; } } catch(e) { t = time; } thisProperty.valueAtTime(t);

**패스 모양 변형할때, 원하는 점 부분만 마우스 드래그 해서 움직이도록!!**
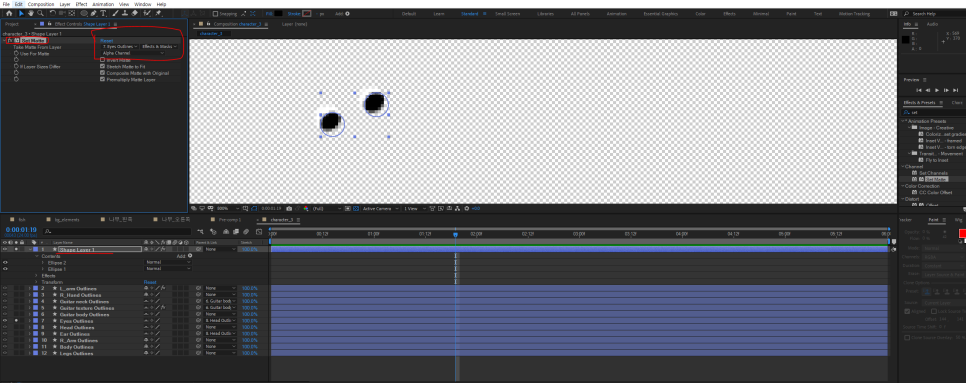
[set matte 효과]

검정색 눈동자를 따로 그려주고 set matte효과로 eyes 레이어에 연결해서, 흰눈동자 내에서만 검정 눈동자 움직이도록 설정!!
'1%' 카테고리의 다른 글
| [코딩]Day32_javascript,중첩if문,switch,while문 (0) | 2023.03.29 |
|---|---|
| [애프터이펙트]Day23_Posterize Time, 캐릭터 애니메이션 (0) | 2023.03.29 |
| [코딩]Day31_javascript,중첩if문,switch (0) | 2023.03.27 |
| [애프터이펙트]Day21_로토브러시, 이펙트 (0) | 2023.03.27 |
| [애프터이펙트]Day20_트래킹, 3D 애니메이션 (0) | 2023.03.24 |