[Posterize Time]
- 부드러운 애니메이션 느낌 -> 프레임별로 끊어지는 듯한 느낌 연출 가능 (12정도 적당)
- effects - time - posterize time : 레이어의 시간프레임을 조절 해주는 효과

[path 애니메이션은 loop 적용이 안되서 따로, 애니메이션 코드 적용!!](alt 누르고 path 초시계 선택후 입력!]
// if you don't need pingpong - false pingPong = false; try{ // start - first keyframe timeStart = thisProperty.key(1).time; // count duration duration = thisProperty.key(thisProperty.numKeys).time - timeStart; // cycle number quant = Math.floor((time - timeStart) / duration); if (quant < 0) quant = 0 // != 0 if (quant % 2 == 1 && pingPong == true){ t = 2 * timeStart + (quant+1) * duration - time; } else { t = time-quant*duration; } } catch(e) { t = time; } thisProperty.valueAtTime(t);
[Trim path]
- Trim path 애니메이션 적용시 눈으로 path 애니메이션 체크하면서 그리기 + shape들 바깥쪽에 효과 하나 빼서 위치 시키면 모든 shape들에 애니메이션 효과 적용 됨!!

[모닥불 효과 주기!]
- 쉐이프레이어로 원형 만들고 fast box blur, scatter, posterize time 효과 적용하기!!
- effects - stylize - scatter : 이미지에 노이즈 효과를 추가

모드는 HardLight, 투명도 조절 해주기
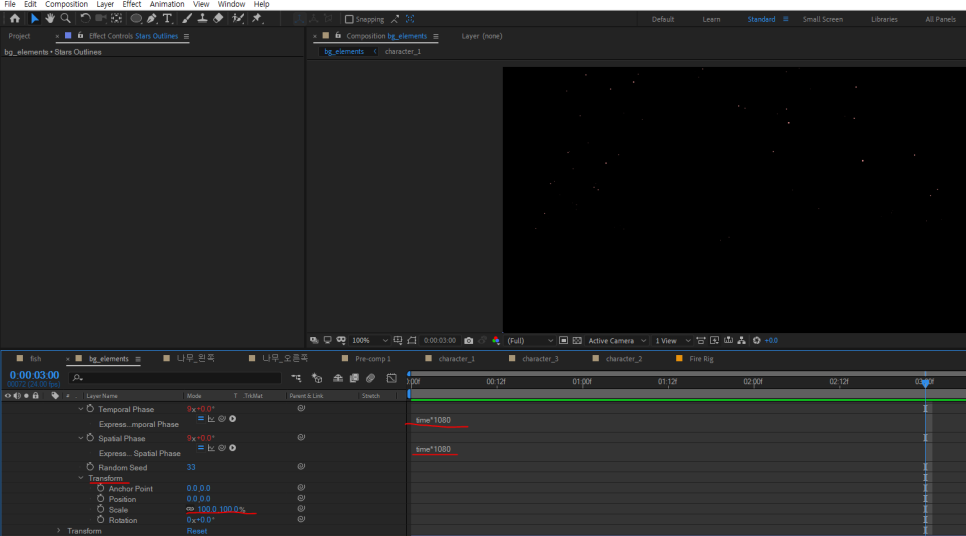
[위글트랜스폼 애니메이션]

애니메이션에 위글 트랜스폼 적용하고, 디자인 변화주고, time * 1080 코드 입력 해주기! + 트랜스폼에서 스케일 변화값 변화 기준을 주면 애니메이션 적용됨!!
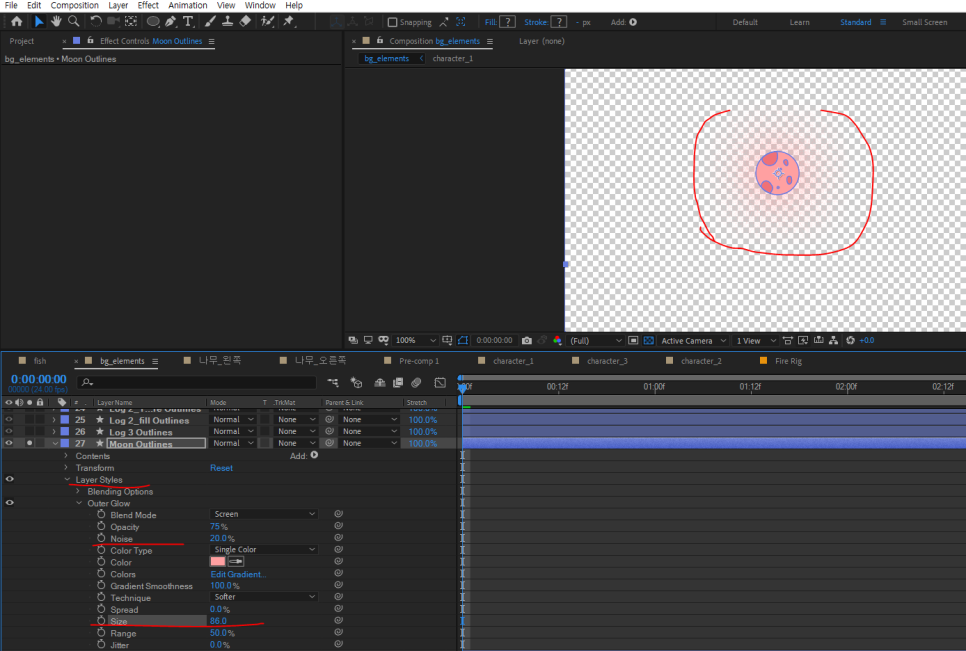
[달 주변 번짐효과, layer style -> outer glow]


size에 loopout효과 적용
- effects - generate - radio wave : 전파 모양의 디자인 애니메이션 효과

[Turbulent Displace 효과]


그림자에도 Turbulent Displace효과 적용하기!!
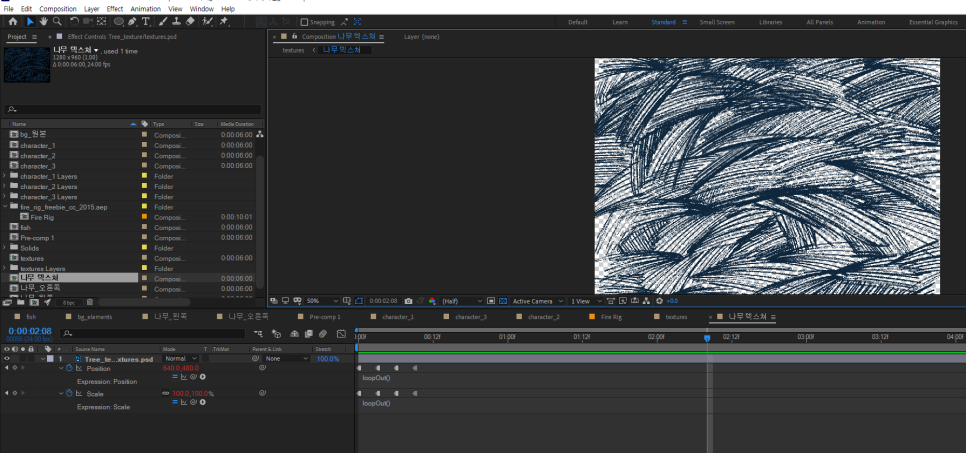
[텍스처 애니메이션] (종이재질 광고 등에 활용)

- shift 누르고 s 누르면 p랑s랑 동시에 여는거 가능
- 포지션이랑 스케일 변화주고 -> 스톱모션으로 키프레임 바꿔주고 -> loopout 주기

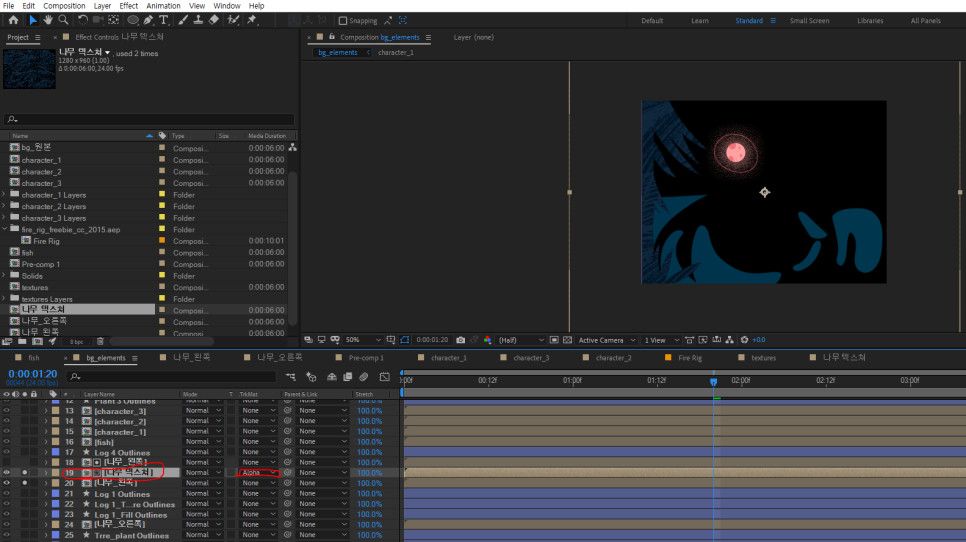
텍스처 만든거 알파매트로 나무에 적용!!!
[Set matte효과]
- 원하는 아웃라인 안에서만 표현 되도록

log1텍스처에 set matte효과 넣고, log1 아웃라인으로 변경해서 적용!!
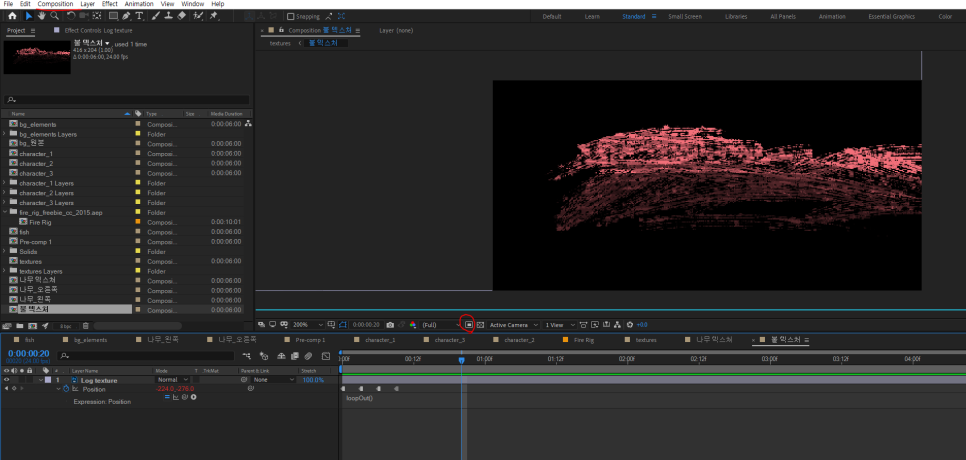
[불 텍스처 애니메이션]

원하는 지정 자를때 꼭 위에 창 표시 클릭!!
- 화면 아래 region of interest 아이콘 클릭하고 영역 지정한 다음에 위에 composition --> crop comp to region of interest 클릭
- position 애니메이션 효과 적용 --> 토글키로 키프레임 변경 --> loopout 주기
- 중심점을 안정하고 애니메이션 줬을때! 'Null'생성후 페어런츠하고 'wiggle' 'posterize time' 애니메이션 추가!!
[단축키]
- ctrl+K : 컴포지션 세팅 바꾸기
- alt + ] : 컴포지션 초 길이 길어졌을때 레이어도 자동 늘어나도록 조정하는 단축키
[불 텍스처 적용]
- log outline 복제하고 복제한거 위에 놓고 불텍스처 아래로 레이어 위치한다음에 '매트값 알파로'바꾸고 적용!!


Log fill outline복제하고 복제한 레이어 아래 불 텍스처 넣고 '위에 레이어로 알파값' 적용해주기!!
'1%' 카테고리의 다른 글
| [코딩]Day33_javascript, for문 (0) | 2023.03.29 |
|---|---|
| [코딩]Day32_javascript,중첩if문,switch,while문 (0) | 2023.03.29 |
| [애프터이펙트]Day22_CC bend It효과,캐릭터 애니메이션 (0) | 2023.03.28 |
| [코딩]Day31_javascript,중첩if문,switch (0) | 2023.03.27 |
| [애프터이펙트]Day21_로토브러시, 이펙트 (0) | 2023.03.27 |