[텍스트 레이어]

- Source Text 기능: 스톱모션 (네모로 표시 <-> 다이아몬드 표시: 애니메이션 가능해) - 텍스트의 속성이 변함에 따라 키프레임이 추가되며 이미지 형식으로 바로 바뀌는 옵션
- Path:텍스트에 마스크 씌우는 기능 가능 - 텍스트 레이어에 마스크를 추가하여 마스크 라인에 맞춰 배치 되는 기능
- Reverse path: 글씨가 기본적으로 마스크 라인의 위쪽에 배치되어 있는곳에서 뒤집어져 밑으로 배치
- Perpendicular to path: 글씨의 기울기가 마스크 라인에 맞춰 기울어질건지 혹은 원형그대로 배치 될건지 결정
- Force alignment: 글씨 전체의 길이가 마스크 라인 전체에 맞춰 자간이 띄어져 배치가 될건지 결정
- First margin: 제품, 사람따라 텍스트가 움직이는 애니메이션 가능 / first margin/last margin: paragraph (글씨 정렬기능)의 영향을 받아 마스크 라인의 앞/뒤/중앙에 맞춰 위치를 옮기고 싶을때 사용

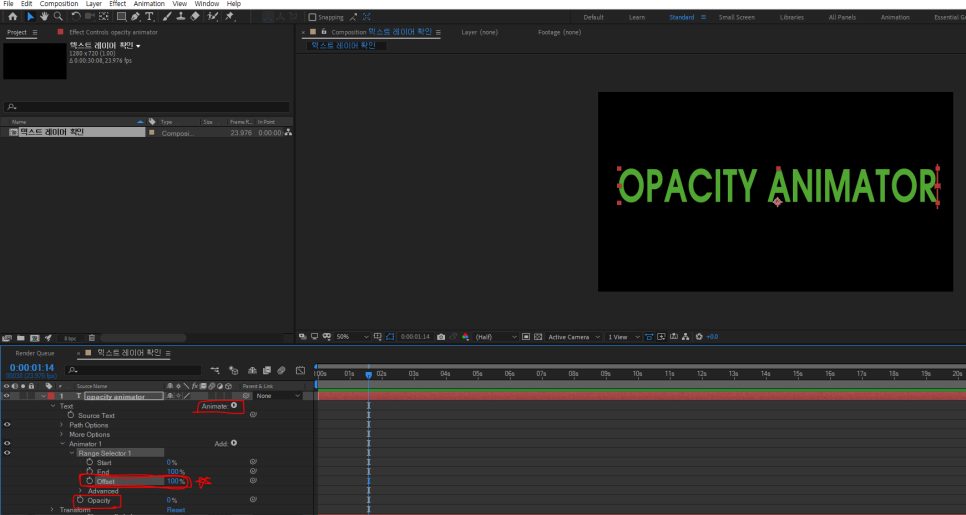
[텍스트_애니메이션_opacity]

- Text 옆 Animate 버튼 누르고 Opacity 선택후 0%로 바꿈
- 피아노 건반을 손바닥 전체로 누루고 있다고 보면됨(Range Selector)
- Offset으로만 설정변화가능!!! 왼쪽이 - 오른쪽이 +라고 생각!!! 플러스 수치로 바꾸면 Range가 오른쪽으로 마치 건반 누르는 손바닥이 오른쪽으로 가면 흰색 건반이 올라온다(텍스트가 나타남)고 보면됨
- 피아노 건반을 손바닥 전체로 누루고 있다고 보면됨(Range Selector)
- 애니메이터 - 텍스트 레이어에 원하는 속성을 추가 해주는 개념 <힘의 종류와 크기>
- start와 end 값은 속성이 미치는 영역 <글씨 전체를 기준/힘의 영역>
- offset - 속성영역 값이 미치는 범위를 조절(힘의 종류와 크기 + 힘이 미치는 영역)
- -100~0~100 / -100 왼쪽으로 이동 +100 오른쪽으로 이동 <힘이 미치는 영역의 이동>
[텍스트_애니메이션_position]

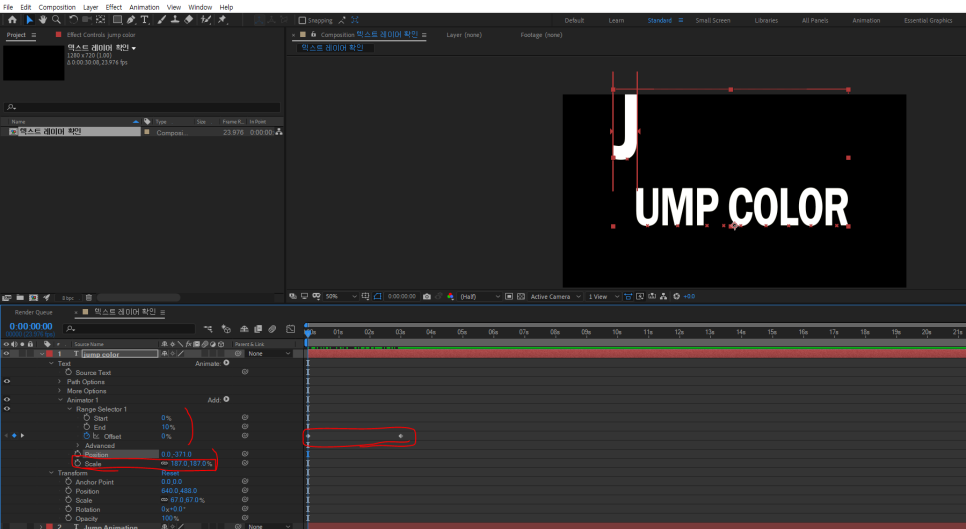
[텍스트_애니메이션_position:점프 + 스케일 추가]

**기준이 되는 scale에는 '키프레임 추가하면 안됨!!**
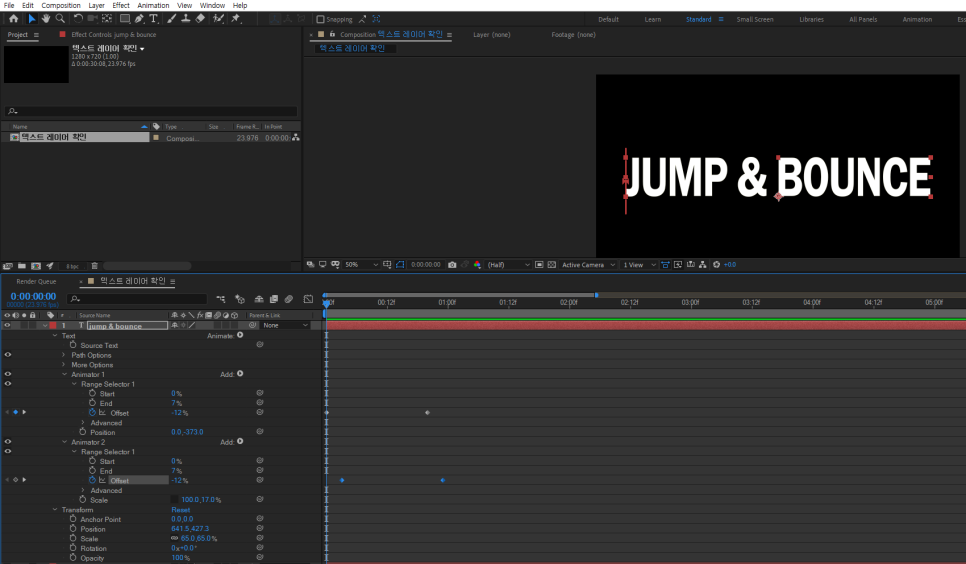
[텍스트_애니메이션_position:점프 + 스케일 추가: 점프하고 도착했을때 찌그러지는 애니메이션]

- 1)점프 애니메이션 만들고
- 점프하고자 하는 텍스트 위치를 먼저 설정
- End 수치로 첫번째 글자만 점프하도록 설정
- Offset 키프레임 추가해서 첫번째글자도 내린 상태로 시작해서 마지막 글자까지 다 점프되도록 설정!!
- 2)scale로 찌그러지는 애니메이션 만든후 위에 점프 애니메이션 첫번째 글자가 땅에 닿는 타이밍에 맞춰서 두번째 scale keyframe 조정!!
- scale 링크 풀고 Y값 줄여서 찌그러지는 애니메이션 만들기
- End 수치로 첫번째 글자만 찌그러진 기준점 설정
- Offset 키프레임 추가해서 찌그러지고 커지는 애니메이션 만든후 위에 Position 애니메이션 타이밍과 맞춰서 설정!!
- 속도 빠르게 하고 싶을때 Position이랑 Scale 키프레임뒤에 앞으로 땡기고 Scale 키프레임 앞에꺼 위에 Position 애니메이션에 맞춰서 설정!!
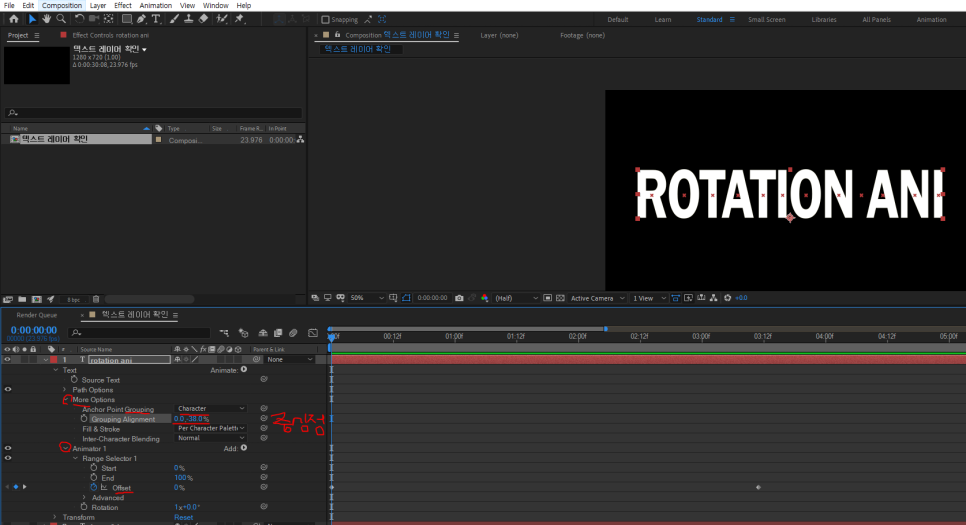
[텍스트_애니메이션_Rotation]

- Rotation 1바퀴 설정 -> offset으로 키프레임 주고 -> 한글자 씩 적용 또는 Rotation 중심점 바꾸고 싶을때 More Options에서 'Anchor Point Grouping 또는 Grouping Alignment로 설정가능!!
[텍스트 애니메이션_Advanced 옵션]

Based on으로 한글자 적용할지 전체 적용할지 | Shape로 위로 올라가는 모양할지 내려가는 모양할지 | Randomize Order 'On'하면 랜덤하게 배치됨
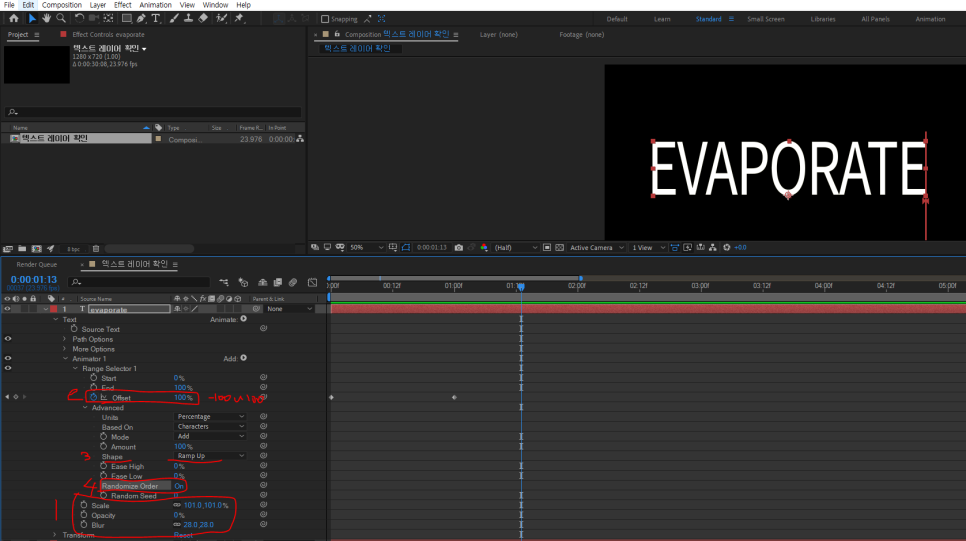
[텍스트 애니메이션_자연스럽게 랜덤으로 생기는 텍스트, Advanced 옵션]

- 1)텍스트 애니메이션에 scale, opacity, blur 추가 후 scale 키우고 opacity 0, blur 30정도 적용
- 2)Offset설정을 -100~ 100으로해서 (200퍼센트 활용할 수 있도록 설정)
- 3)Ramp Up 기능 설정해서 자연스럽게 순차적으로 생겨나도록 설정
- 4)Randomize Order 'On'해서 랜덤으로 글자들 생겨나도록
[animate - enable per character 3d]
- 레이어 자체와 애니메이트 안의 옵션에 3D 옵션 부여. 애니메이트 생성은 되지 않으며 옵션 체크용!

Position 애니메이션 추가, Add로 Property --> enable 3D --> Z값으로 화면 밖에 텍스트 되도록 설정 --> Offset으로 글자 하나씩 나타나게 애니메이션 주기!!
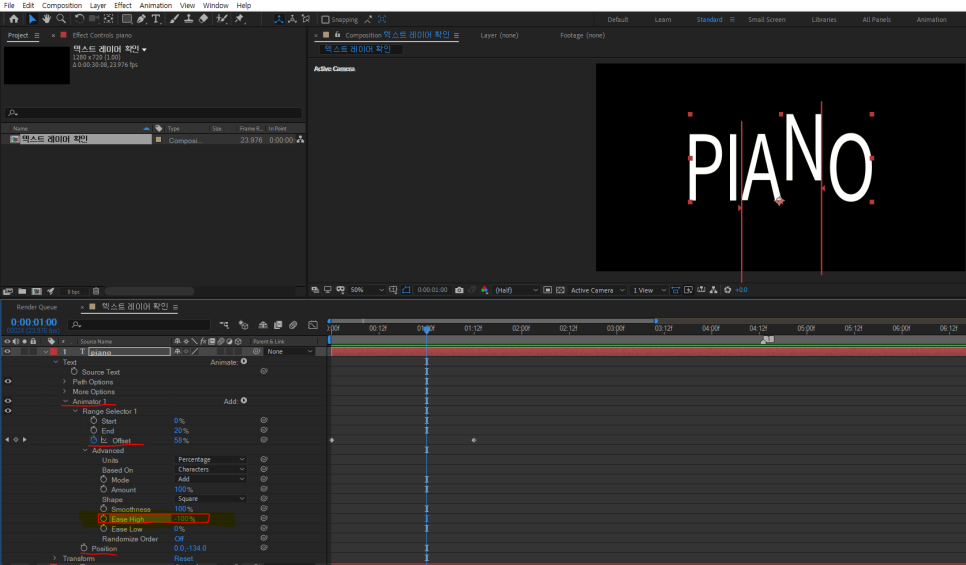
[Piano 텍스트_Easy High 기능]

Position 애니메이션 진행 --> Advanced옵션에서 --> Easy High 옵션추가 (100% 부드럽게 점프 -100% 속도감 짧게 점프)
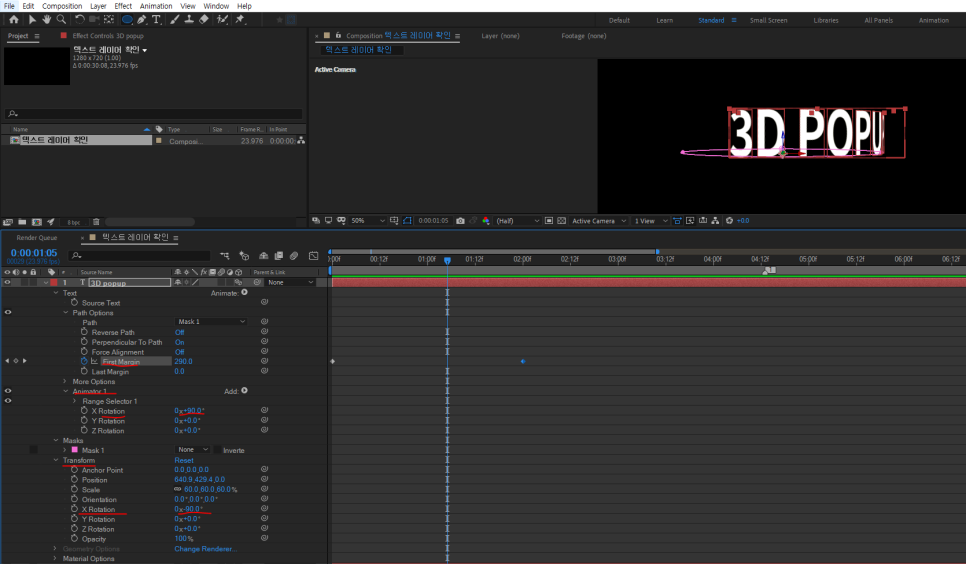
[3D 회전 텍스트 만들기]

- 01.텍스트 레이어에 원형(타원형X) 마스크 추가
- 02.텍스트 레이어의 path 옵션으로 글씨들을 마스크 라인에 배치(Path option --> Mask1설정)
- 03.텍스트 레이어에 enable character 3d 옵션 켜기 (Animator 1 옆 Add 버튼 눌러서)
- 04.텍스트 레이어의 자체 X축 로테이션으로 전체적으로 회전으로 일자로 만들기 (밑에 Transform부분에서)
- 05.텍스트 레이어의 animator - rotation으로 <x축값> 글씨들 세워주기
- 06.텍스트 레이어 path option - margin 기능을 이용하여 글씨 회전 시키기
+
- Effects - perspective - cc sphere: 이미지를 구의 형태로 만들어주는 효과

지구본 사진도 꼭 아래 3D 표시 체크해주기!!!
'1%' 카테고리의 다른 글
| [코딩]Day26_반응형웹 적용(Coffee실습) (0) | 2023.03.09 |
|---|---|
| [애프터이펙트]Day10_*쉐이프레이어확인(애니메이션) (0) | 2023.03.09 |
| [코딩]Day25_반응형웹 (0) | 2023.03.07 |
| [애프터이펙트]Day08_페어런츠기능 (2) | 2023.03.07 |
| [코딩]Day24_애니메이션 (0) | 2023.03.06 |