[비쥬얼코드]
- 비쥬얼코드다운
- 확장자설치

- 폴더잡기

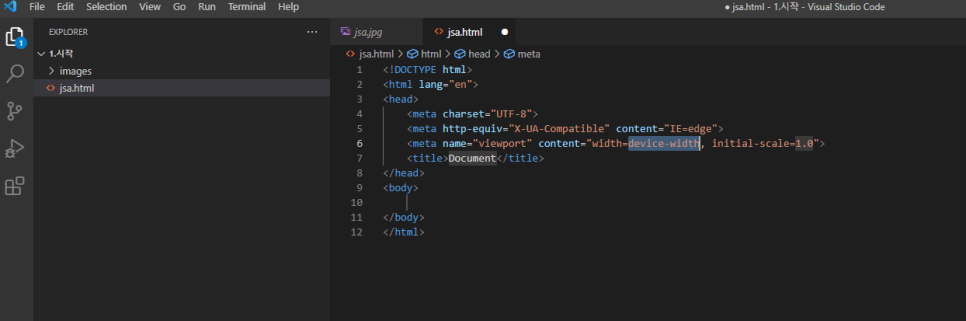
- 태그의 기본소스 나오기 : shift + 1 + enter (단축키)

<!DOCTYPE html>
--> HTML5의 DTD(html 문서를 해석하는 기준)
<html lang="kor">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
- 태그의 기본 틀
- <html>: 최상위(루트) 태그
- <head>~</head>: 문서에 규칙, 설명, 기타 등등
- <body>~</body>: 실질적으로 웹브라우저에 보여지는 내용
- <title>문서 제목</title>
- </html>
- <html></html>: 시작태그, 종료태그
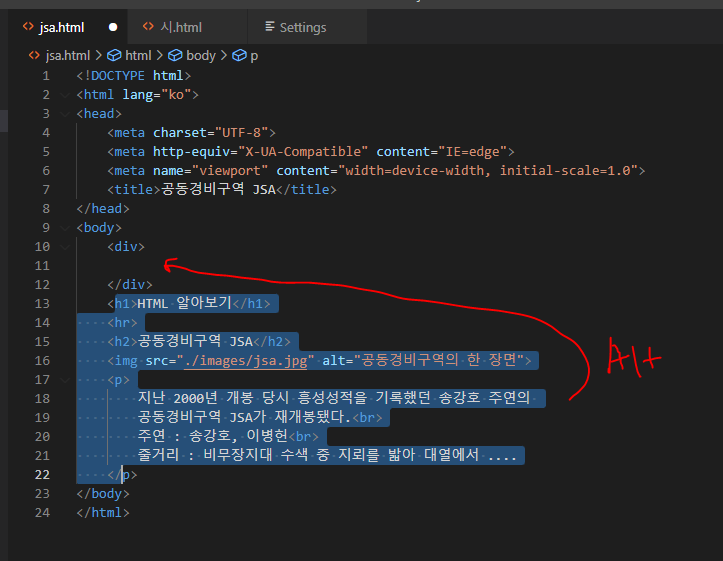
- <h1><h1>: 제목태그
- <p></p>: 문단태그
...
- <br> , <br />: 종료태그가 없는 태그
- <input> 또는 <input />
**태그 종류**
1.제목 태그: <hn> <hn>
n: 숫자, 글씨 크기를 나타냄, 1(가장 큼) ~ 6(가장 작음)
2. <hr>: 수평선 태그
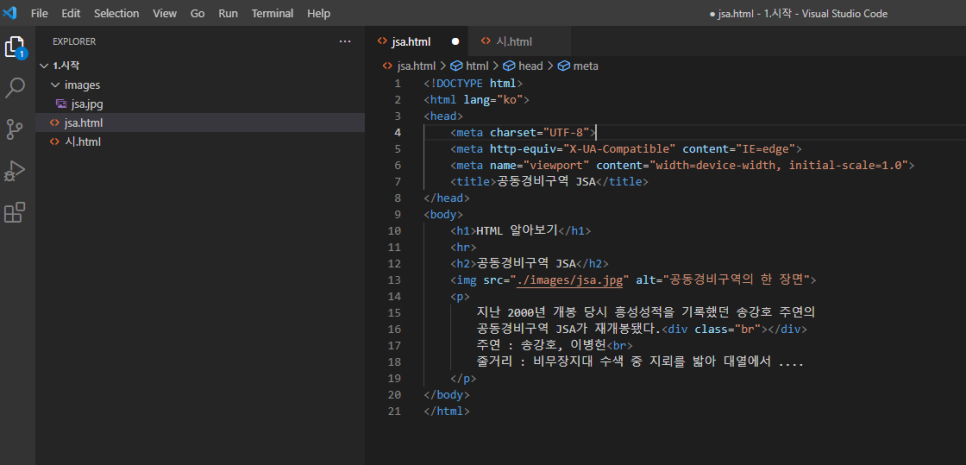
3. <img>: 이미지 태그
<태그 속성="값">
-src 속성: 이미지의 경로 지정(상대경로(html문서가 저장된 위치가 기준-->./images/jsa.jpg), 절대경로 -> d:₩aa₩bb.html)
-alt속성: 이미지의 간략한 설명, 필수 속성(웹표준!! --> 웹표준화기구에서 제정(W3C))
- Alt+Z: 자동 줄바꿈 (단축키)
- HTML(HyperText Markup Language): 태그마다 의미 부여가 되어 있음
- 하이퍼텍스트: 링크기능
- 마크업: 의미 부여가 되어 있음
- 포맷: 파일명.html (웹에 올릴 때는 영어로)
4. <p>: 문단태그
<p>텍스트</p>
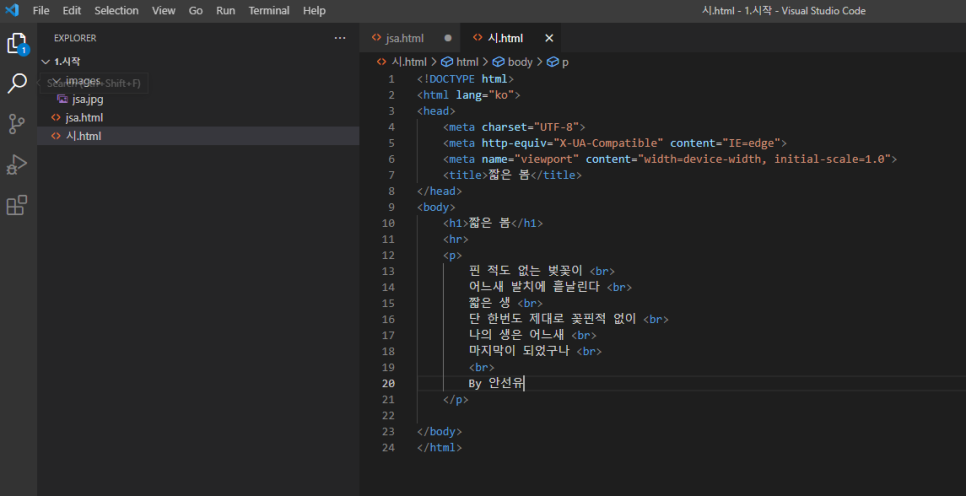
5. <br> : 줄바꿈 태그
<br>텍스트~~ (X)
텍스트<br> (O)
6. <div> : 구조(를)을 생성하는 태그
-잘못된 태그 구성
<div>텍스트 </div> (X)
-올바른 태그 구성
<div>
<h1>제목</h1>
<img>
<p>~</p>
</div>

alt 누르고 이동가능, Ctrl+X는 줄 삭제
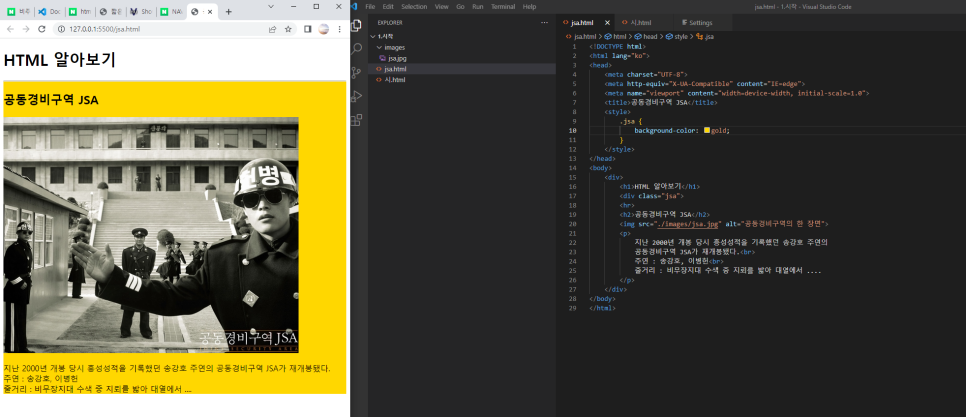
- Style태그 입력


[실습1]

[실습2]


- http(HyperText Transfer Protocal)
- 하이퍼텍스트 문서가 전송될 때 사용하는 통신규약
- 웹
- 서버: 정보를 제공하는 컴퓨터(ex. 네이버, 다음,..)
- 브라우저: 서버에 요청
- 클라이언트: 정보를 제공받는 컴퓨터(ex. user 컴퓨터)
'1%' 카테고리의 다른 글
| [코딩]Day02_스타일시트 (0) | 2023.02.02 |
|---|---|
| [영상편집] Day15리뷰_효과,자막 (복습필요!마스크, 포지션) (0) | 2023.02.01 |
| [영상편집] Day14리뷰_로토스코핑 (0) | 2023.01.31 |
| [영상편집] Day13리뷰_인제스트, 코덱, 제작편집 정리 (0) | 2023.01.30 |
| [영상편집] Day12리뷰_사운드 믹싱 (0) | 2023.01.27 |