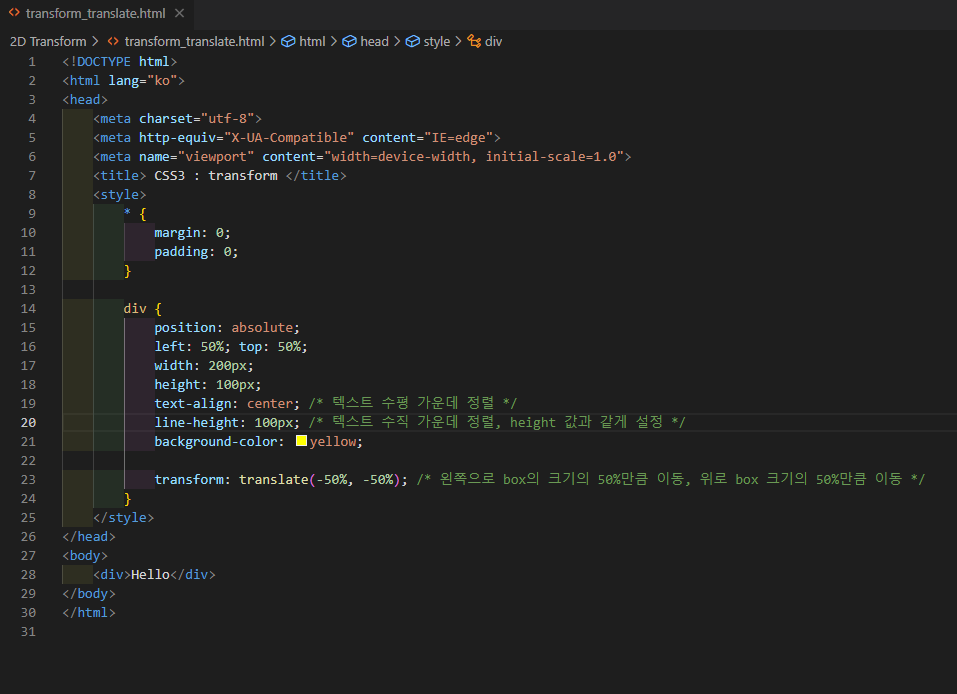
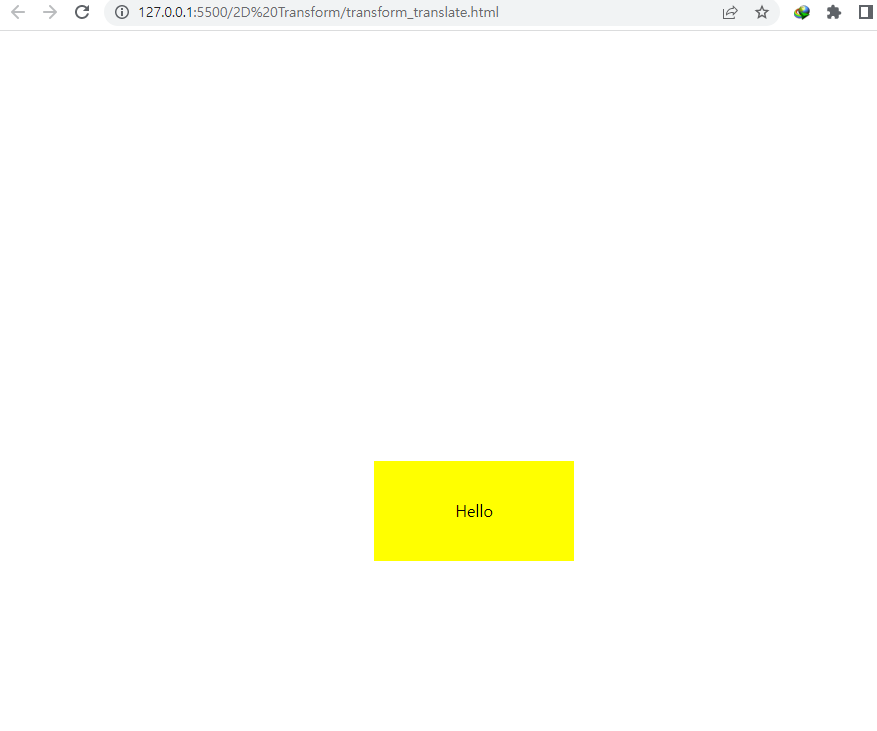
[Transform_2차원 변형]
- transform:translate(20px, -30px); /*우측으로 20px, 위로 30px 이동*/
translateX, translateY


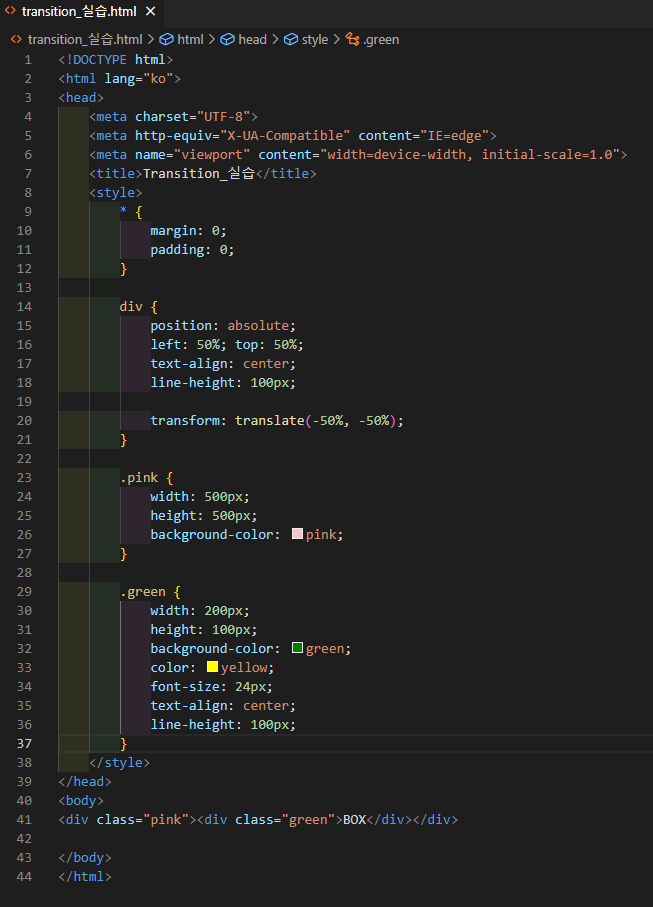
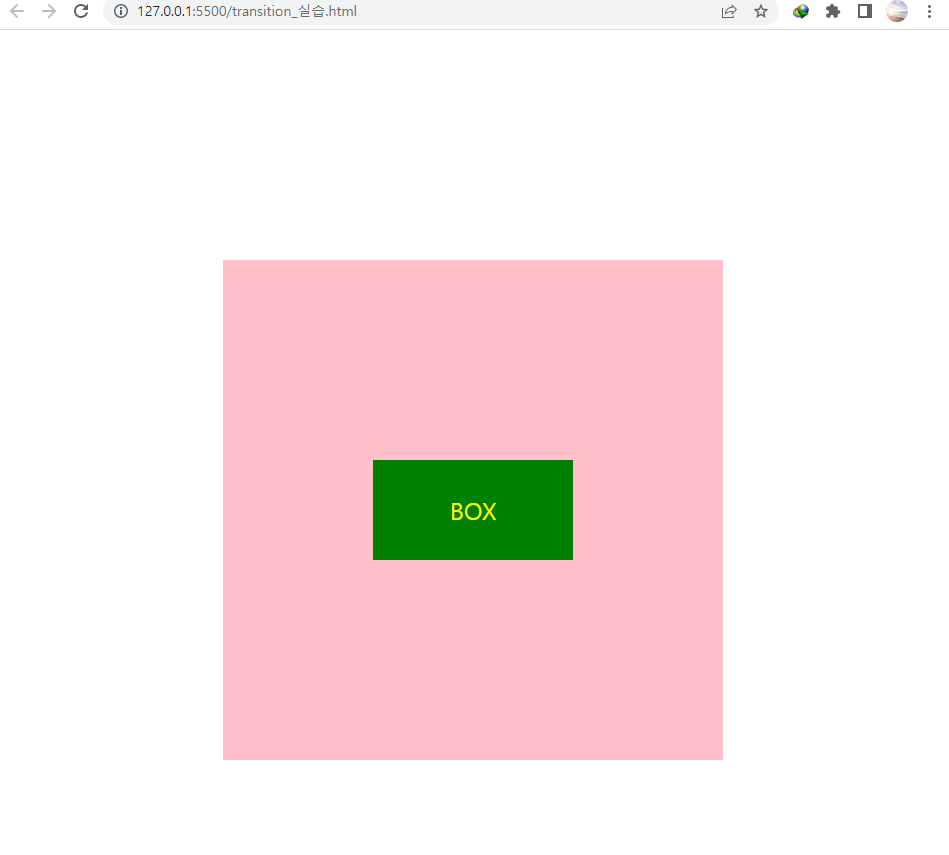
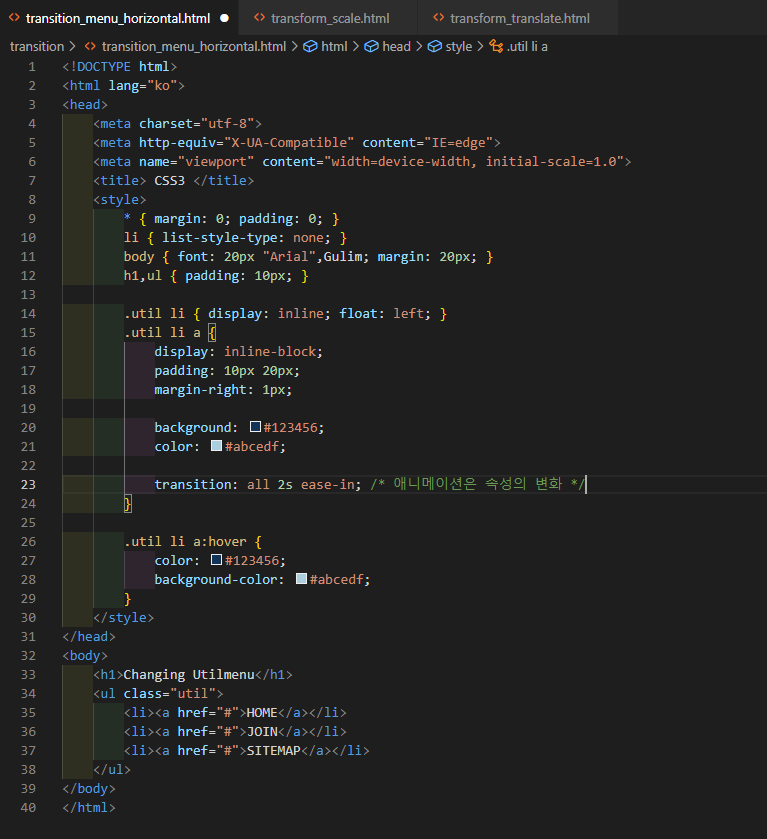
[Transition_실습]


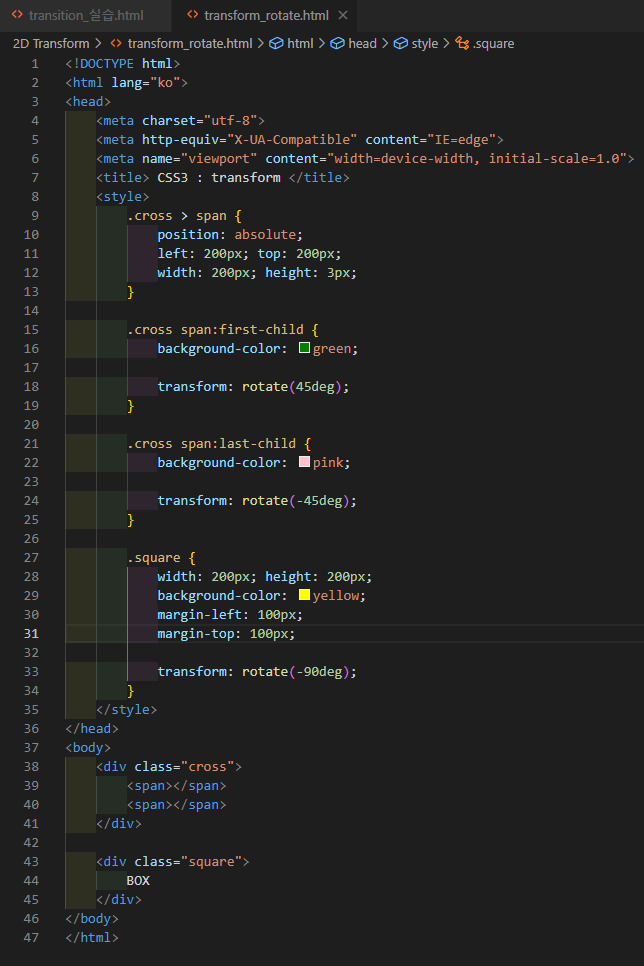
[Rotate]


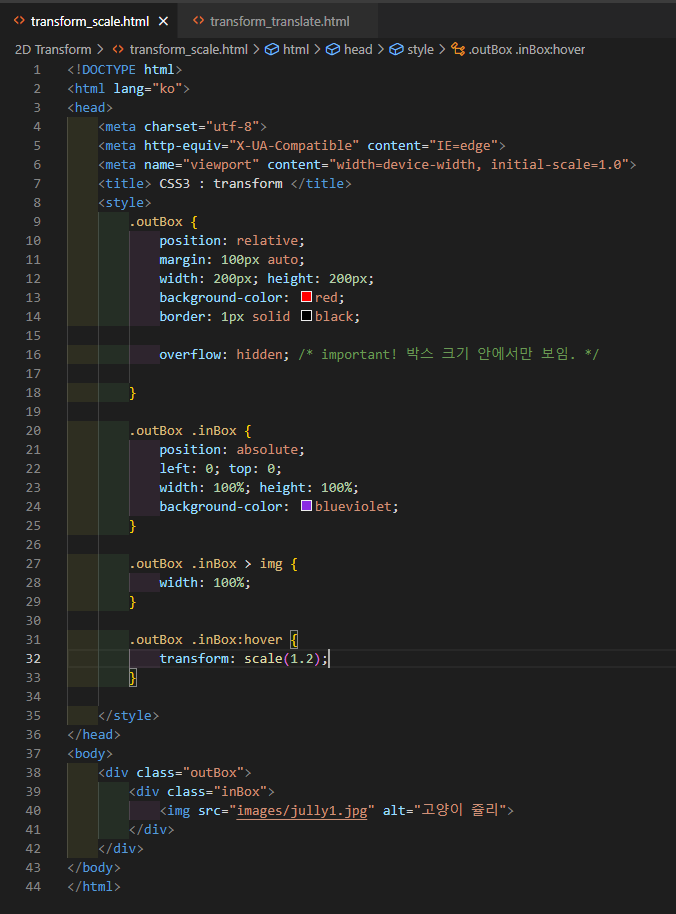
[Scale]

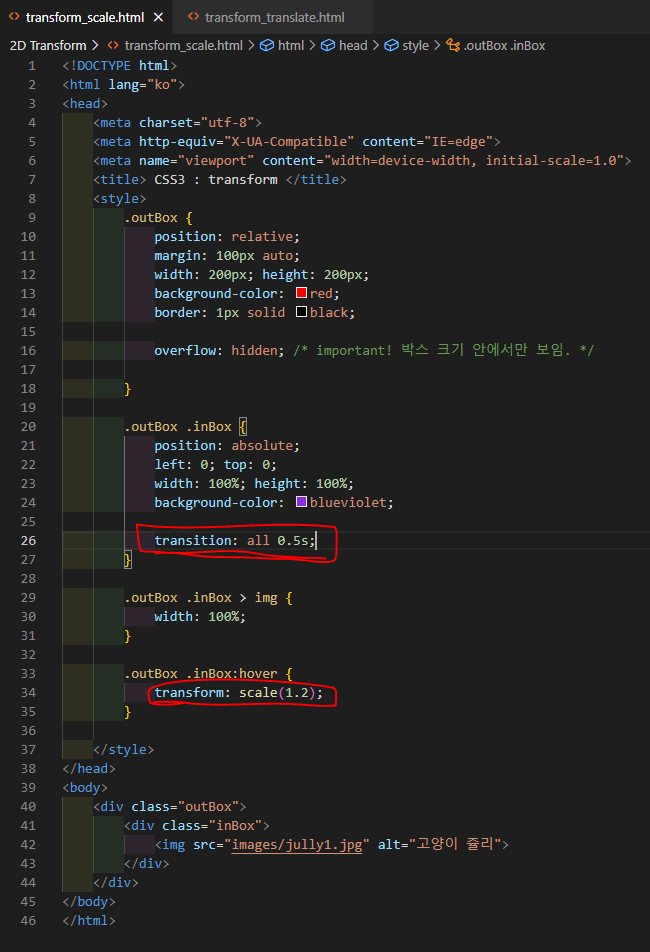
[애니메이션_변화의 중간 과정까지 다 보여줌(**속성전환)]

사진이 서서히 커짐


transition: all 2s ease-in (애니메이션은 속성의 변화)
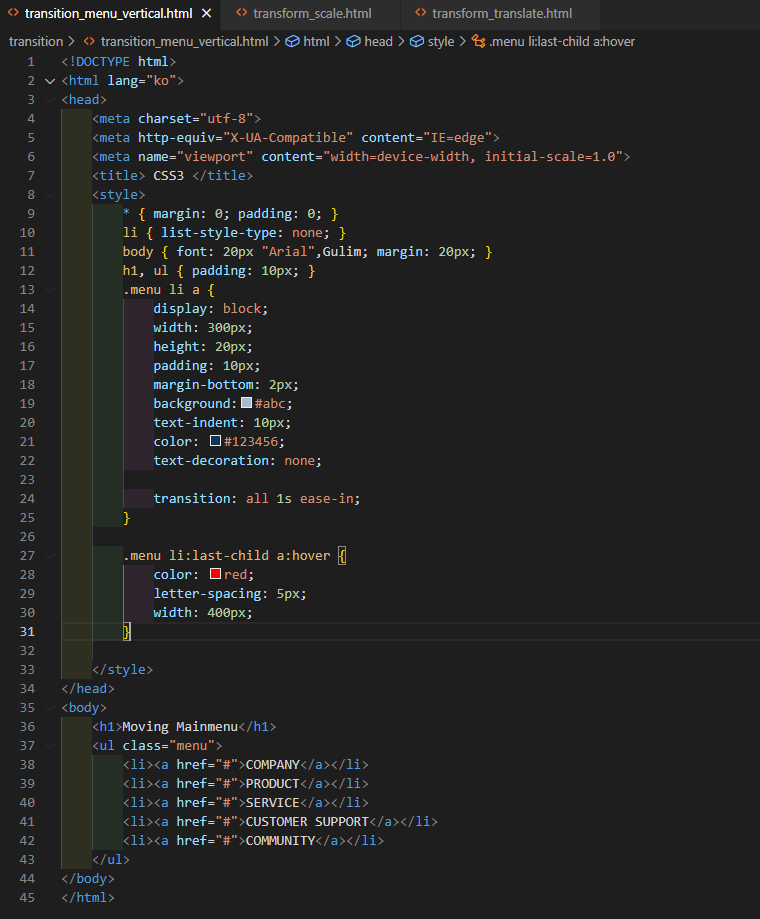
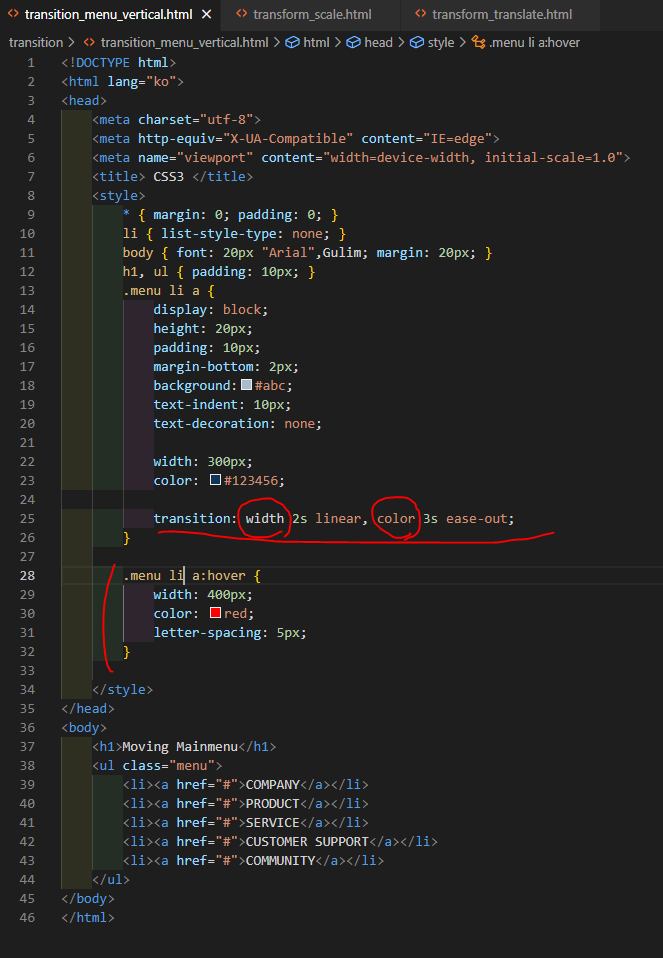
[애니메이션 실습]


community 마우스 오버시 컬러, 자간, 길이 변화되는 애니메이션 적용됨!!

길이, 컬러 각각 따로 애니메이션 적용가능!!
'1%' 카테고리의 다른 글
| [코딩]Day24_애니메이션 (0) | 2023.03.06 |
|---|---|
| [애프터이펙트]Day07_사이트추천,홈즈연습 (0) | 2023.03.06 |
| [애프터이펙트]Day06_마스크화면분활, 트래킹 애니메이션, 컴퍼지션 마스크 (0) | 2023.03.03 |
| [코딩]Day22_[더페이스샵 서브 페이지 실습&복습] (0) | 2023.03.02 |
| [애프터이펙트]Day05_마스크기능확인, 펜툴 (2) | 2023.03.02 |