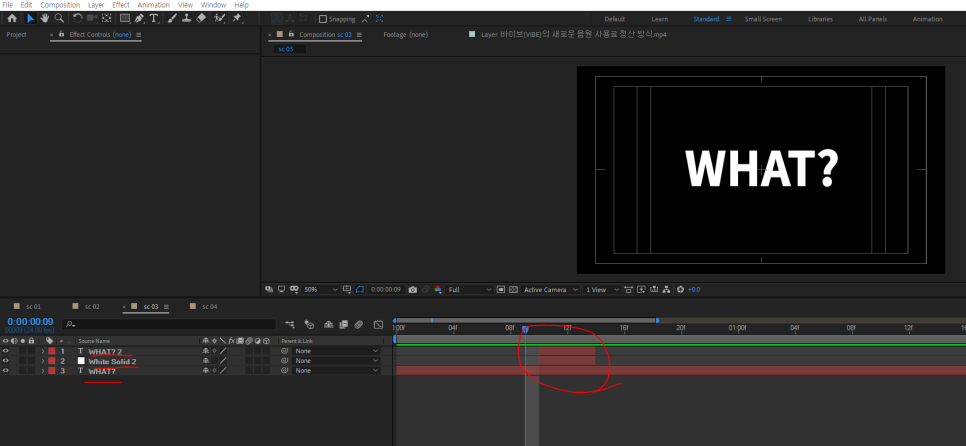
[sc03]

- 새로운 컴포지션 만들기
- what 글자쓰고 (흰색)
- what 글자 복사 (검정색으로 바꾸고 크기 좀 더 키우고)
- 레이어 위치 위에 이미지 처럼세팅!
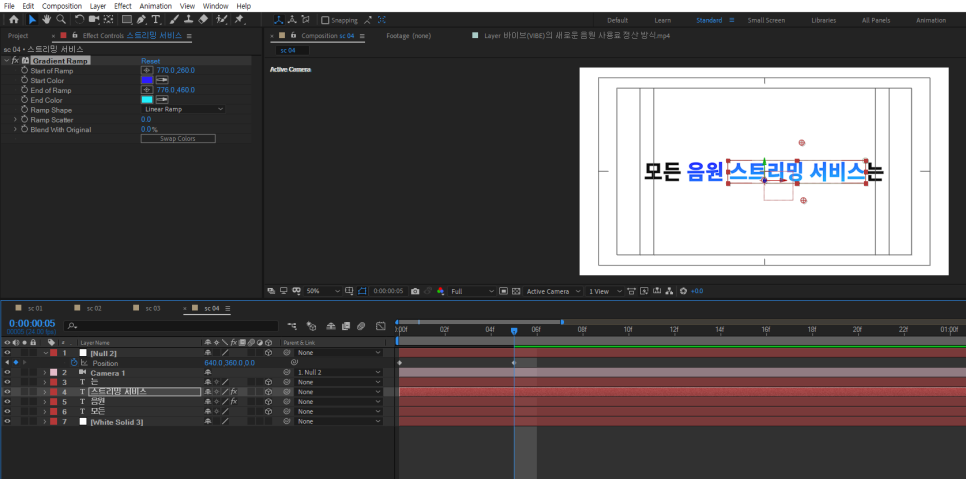
[sc04]

- 글자 입력
- 글자 별로 마스크 씌워주고 gradient ramp효과 줘서 색 차이 주기!
- Null 추가하고 3d표시하고, 포지션값 주기 (5프레임에는 그대로 포지션 주고, 맨앞쪽에서 '음' 글자에 확대 되도록 애니메이션!)
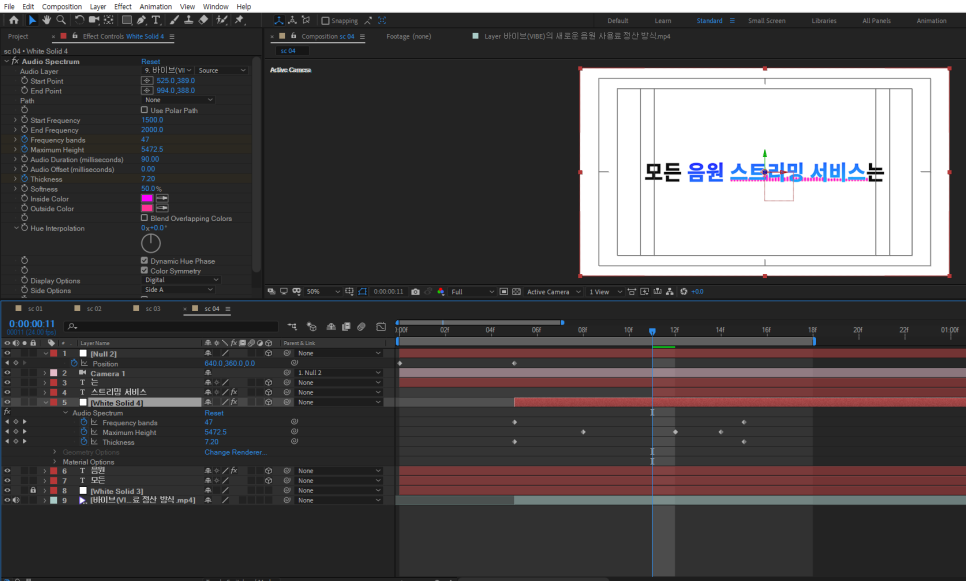
[sc04, 알파매트, audio 소스]

- 새로운 레이어 추가하고 Audio spectrum 효과 추가
- 'Frequency bands', 'Maximum Height', 'Thickness'로 애니메이션 주기 (위에 이미지 참고! 5프레임에서~ 15프레임)(향후 글자를 오디오 스펙트럼으로 보이게 하기 위한 디자인)
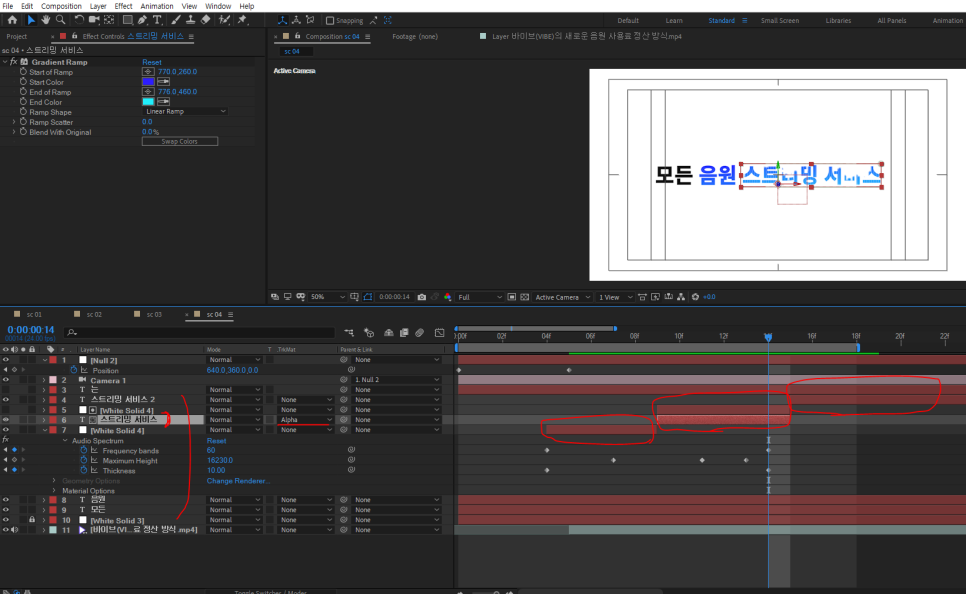
[sc04, 알파매트, audio 소스2]

- 위에 이미지 참고해서, (파장만 보이게, 글자가 알파매트로 오디오 스펙트럼처럼 표현되게, 글자만 온전하게 보이게)
- 레이어 위치 별로 길이 split 편집해서 시간대 맞춰서 편집!
- 는 글자는 오퍼시티 0에서 100 되는 애니메이션 주기!
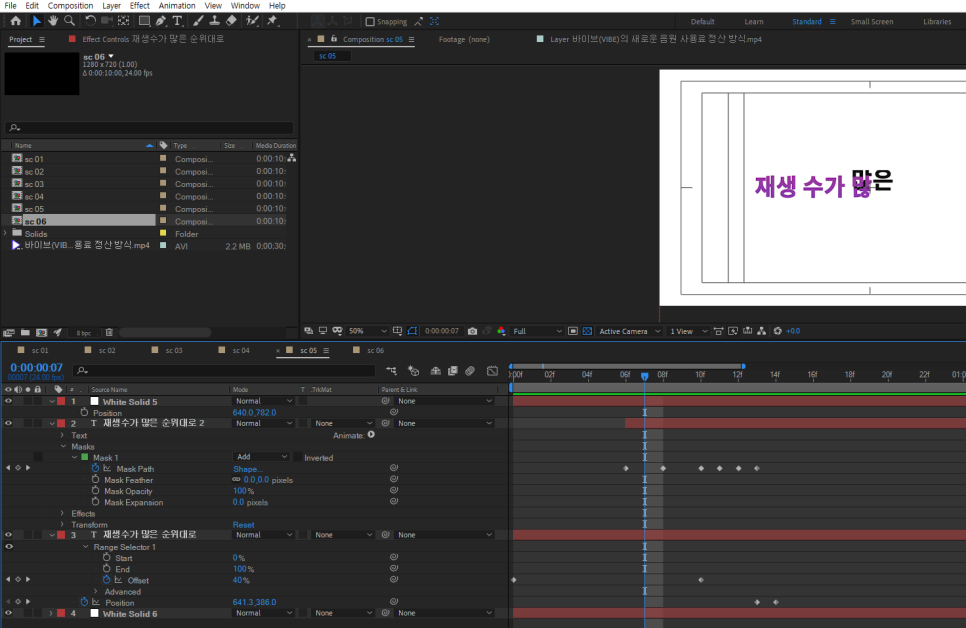
[sc 05]

- 재생수가 많은 순위대로 작성
- 재생 스페이스 수가 로 되어 있으면 애니메이션 적용이 안되서, 재생수가 작성후 재생 옆에 커서 두고 자간으로 스페이스 만들기!!
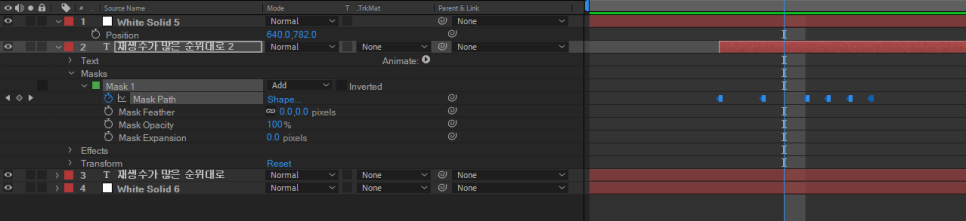
- 글자 전체를 가리는 마스크 그리고, 'Add' 누르기
- 포지션 애니메이션 추가
- 'Offset'으로만 애니메이션 값 조정 (-100에서 100으로) (*** 포지션값 Y기준점 수치 꼭 주기!)
- 흰색 솔리드 레이어 만들고 글자 포지션 Y값으로 새로 만든레이어에 숨는 애니메이션 추가!!
- 재생수가 많은 순위대로 글자 복사하고 (기존 마스크, 애니메이션 효과 삭제후)
- gradient ramp로 색상주고
- 마스크 패스로 애니메이션 주기 (색이 단어마다 입혀지도록)
- 마지막에 애니메이션 준 키프레임 다 잡고, 마우스 우클릭, 'Toggle Hold Keyframe'

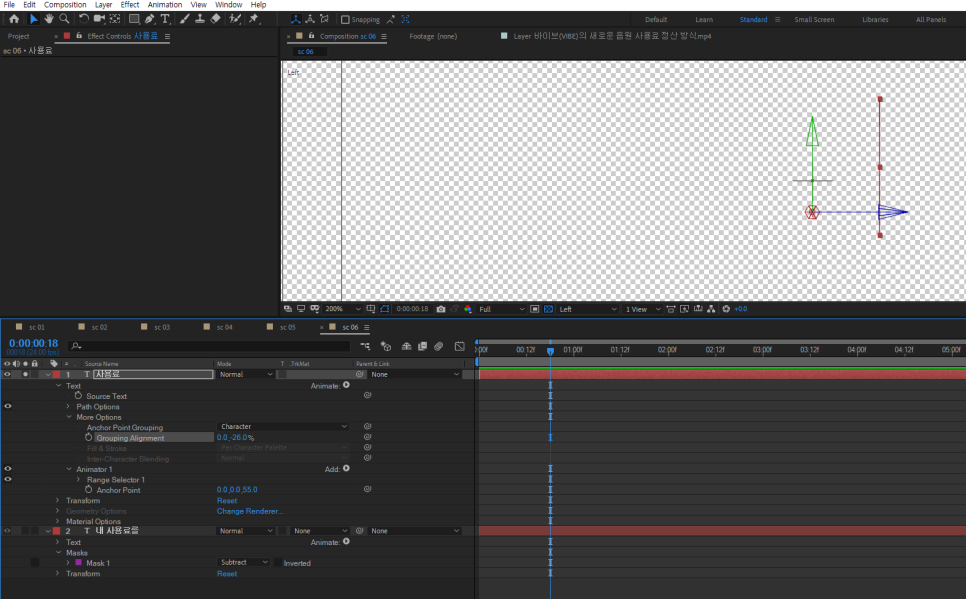
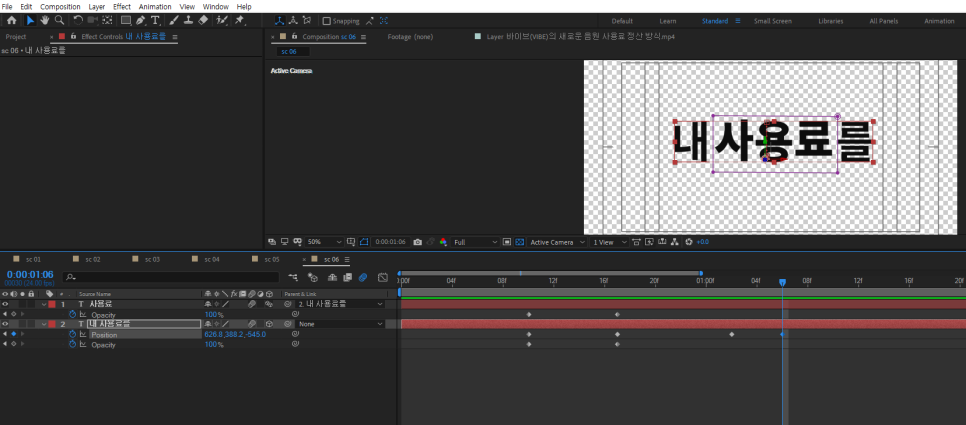
[sc 06]
- 내 사용료를 글자 작성
- 사용료만 작성 (글자 굵기 볼드체로)
- '내 사용료를' 작성한 글에서 사용료 부분만 마스크 씌우고 subtract
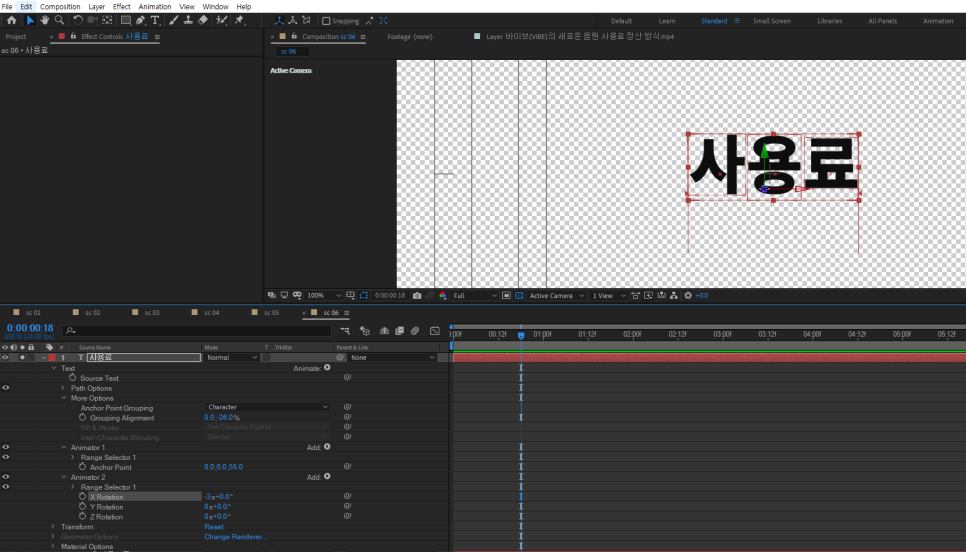
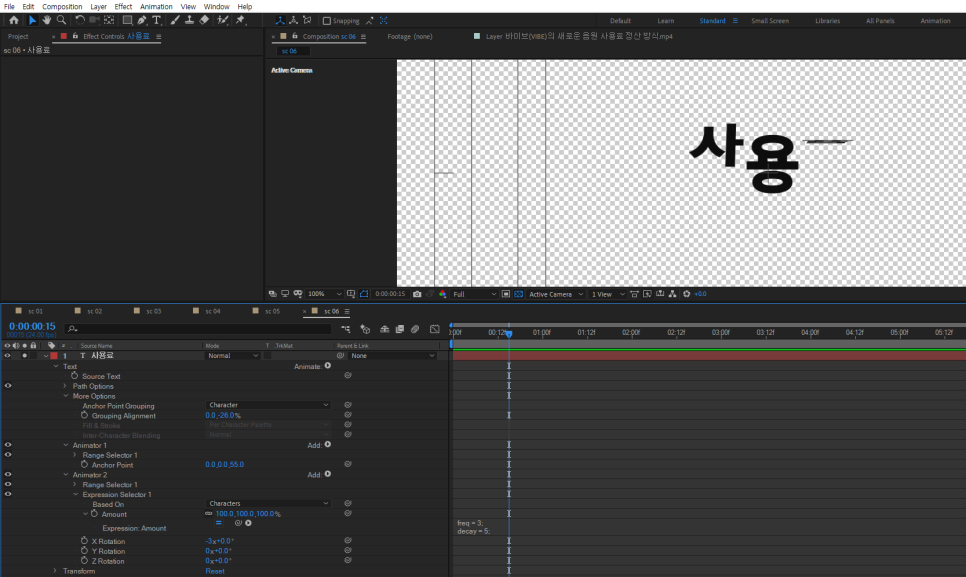
[sc 06, 글자 회전 애니메이션]

- 애니메이션에 Enable per-character 3D클릭
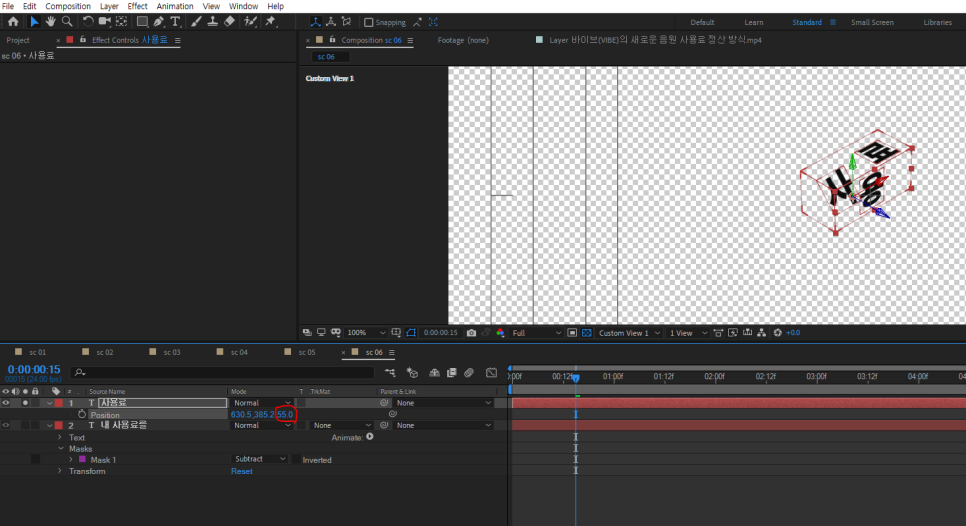
- left view로 보기 방식 바꾸고
- 'Add'로 Anchor Point추가 z축값 55로 설정!
- More Options에 Grouping Alignment에 있는 y값으로 (초록색) 와이값 중앙으로 중심점 위치하도록 설정!!!

- Rotate 애니메이션 추가하고 X Rotation값에 -3입력!

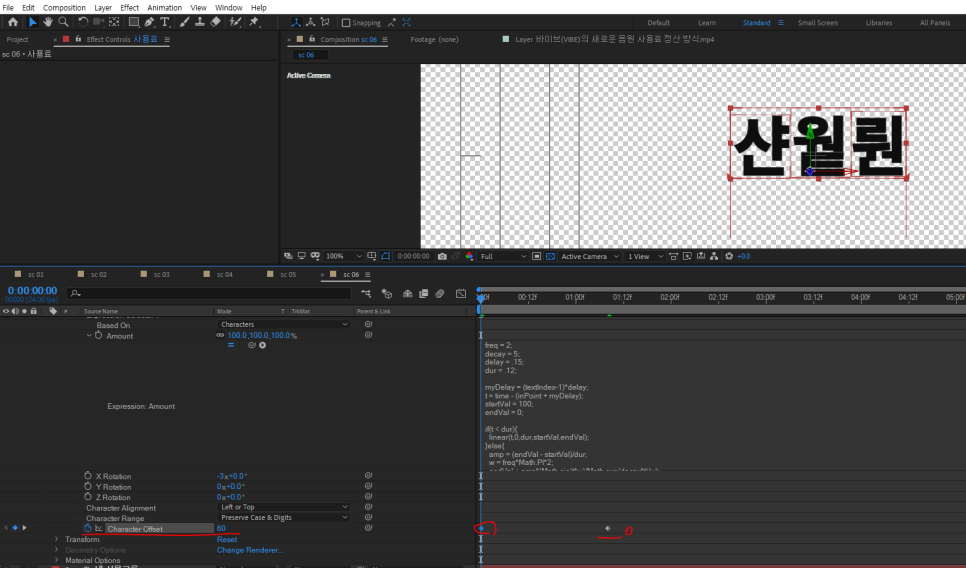
- rotation애니메이션 클릭한 상태에서, Selector에서 Expression추가!!, Based On 아래에 있는 Amount, Alt 누른 상태로 초시계 클릭, 모션 스크립트 복붙

앵커포인트에서 옮긴 Z축 값을 동일하게 맞춰줌!(위에 Add anchor point하고 z축값 옮겼으니까 동일하게 맞춰주는거!!)

- 애니메이터2 클릭한 상태에서 Add 누르고, character offset추가(자동 글자생성), 첫 키프레임에 60주고, 사용료 글자 온전히 보일때 0값 주기!
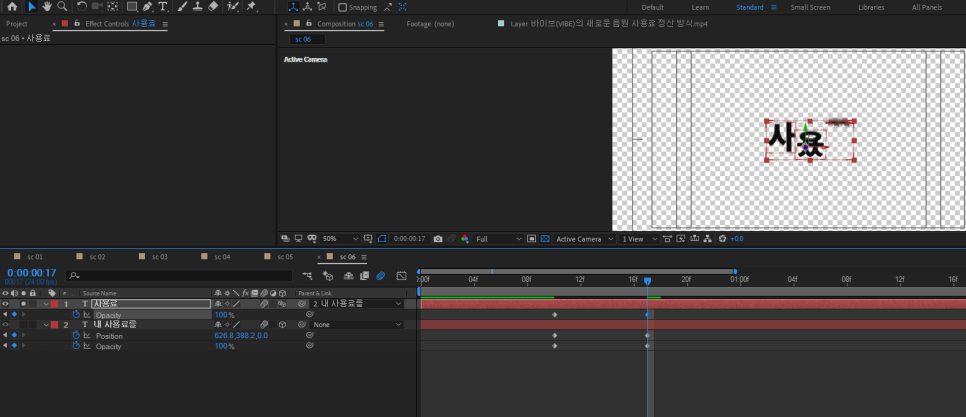
[sc06_포지션, 투명도, 잔상효과]

- 글씨가 완성 되었을때, 포지션 z축 값 애니메이션으로 글자가 앞으로 나오게

- 내사용료를 글자 3d 선택해주고 z 값으로 글자가 앞으로 나오는 애니메이션 만들기
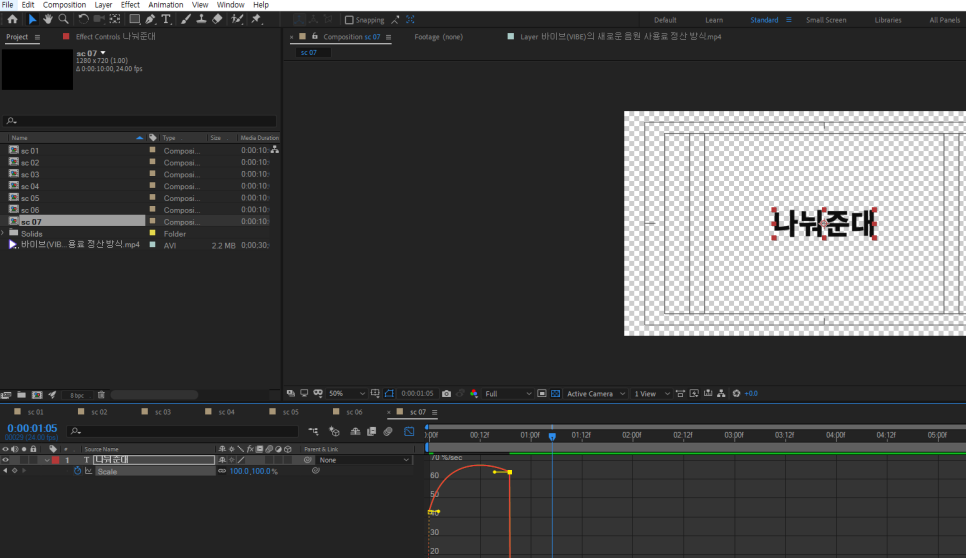
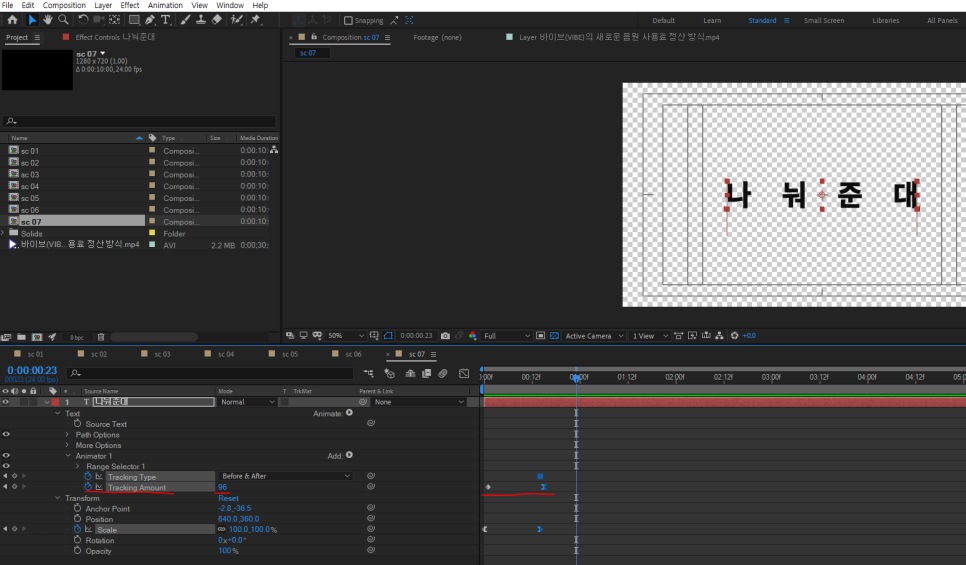
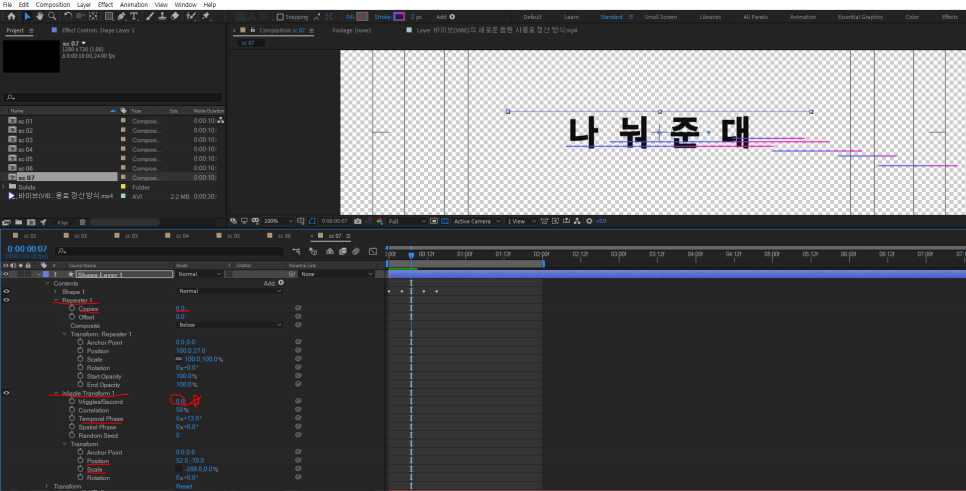
[sc 07]

- 글자 입력
- 스케일 애니메이션 커지도록, 그래프로 부드럽게 조정

- Animate에 Tracking추가, 'Tracking Amount'로 애니메이션 주기!
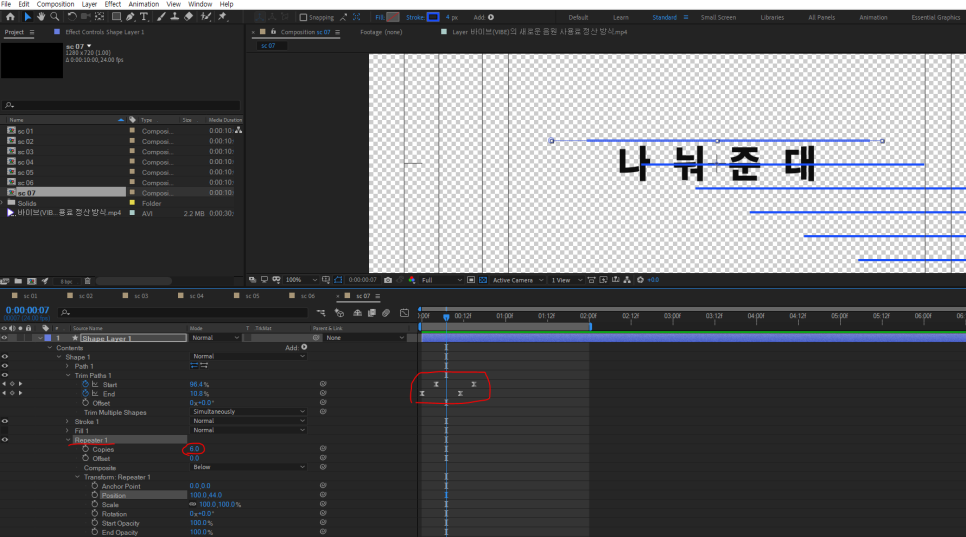
[선 디자인]


- Repeater, Wiggle Transform효과 넣어 줄 때 바깥에 마우스 클릭하고 넣어줘야함!
- 위치중요! 리피터가 위, wiggle transform이 아래로
- wiggle transform에서 wiggle/Second 꼭 0으로 주고
- Position, Temporal Phase 로 디자인주고, stroke 색 그라디언트로 표현
- 디자인 다했으면, shape layer 복사하고, scale 값에서 x축 -100으로 좌우반전!!
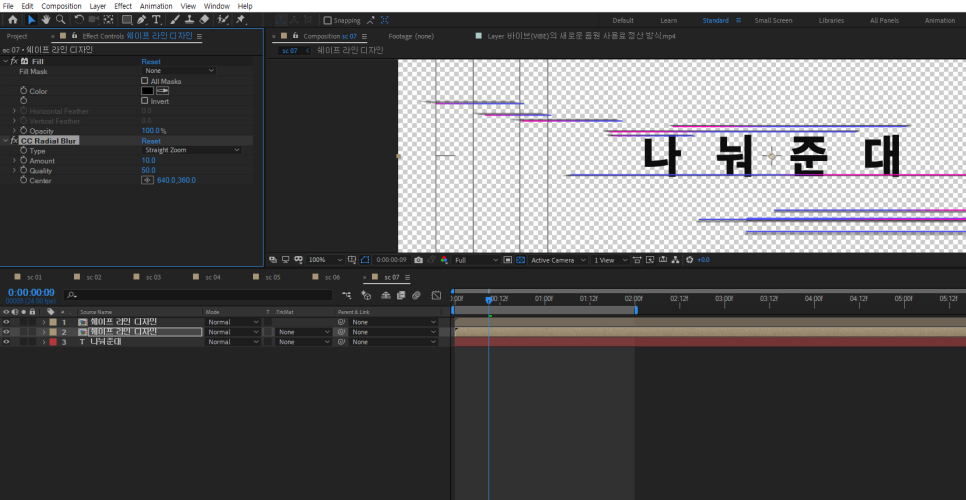
[선에 그림자 효과]

- 두개의 쉐이프 레이어 동시선택, 프리컴포즈 만들기
- 프리컴포즈 복사
- 복사한 프리컴포즈에, Fill 추가해서 검정, CC Radial Blur효과 적용 (Straight Zoom, amount조정)
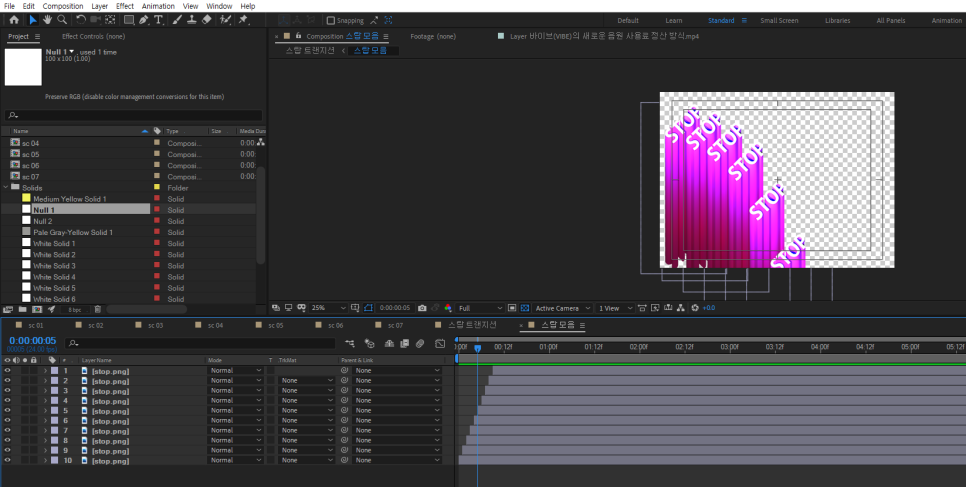
[Stop, 트랜지션]

- stop png 가져오고, 복사해서 최대한 빈틈 없이 배치 -> 두개 레이어 동시 선택 -> 복사, 붙여넣기 -> 반복
- 모든 레이어 선택후, 포지션 애니메이션값 아래에서 위로 올라오도록 주고, 그래프로 빠르게 올라오다가 느려지는 그래프 모양 해주기
- 1프레임 남겨두고 그 뒤에 Alt + ] 로 자르고
- 전체 프레임 선택(선택하는 순서 중요!!) --> 마우스 우클릭 --> key frame assistant --> sequence layers선택하면 (레이어가 계산식으로 자동 배치 됨)
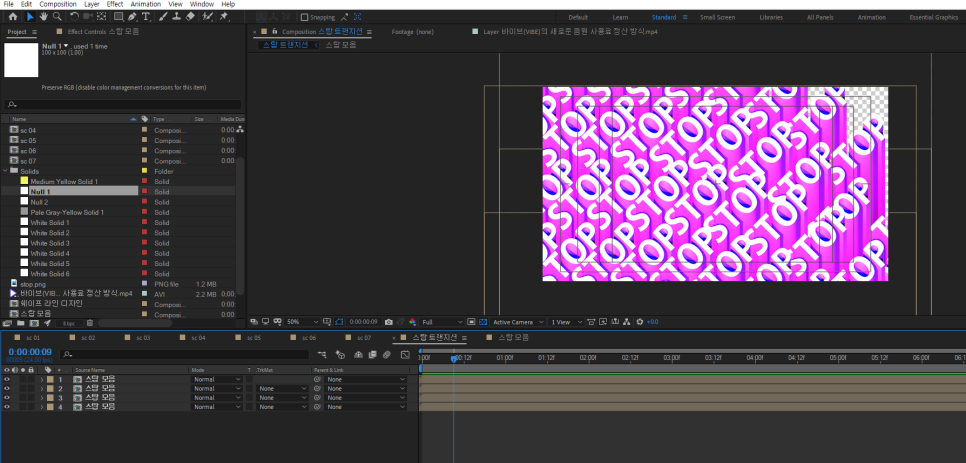
- 모든 레이어 선택하고 프리컴포즈 만들기
- 스탑 트랜지션 컴포지션에서 '스탑 모음 프리컴포즈' 복사 해서 배치하기!!

'1%' 카테고리의 다른 글
| [애프터이펙트]Day31_포폴작업(2-4)_바이브 모션 (0) | 2023.04.12 |
|---|---|
| [코딩]Day41_jQuery, 탐색선택자 (0) | 2023.04.10 |
| [코딩]Day40_jQuery, 탐색선택자 (0) | 2023.04.07 |
| [애프터이펙트]Day28_포폴작업(1)_바이브 모션 (0) | 2023.04.07 |
| [코딩]Day39_jQuery, 인접관계DOM Targeting, 선택자 (0) | 2023.04.06 |