[애프터이펙트]Day15_텍스트애니메이션
[텍스트 애니메이션]
- 텍스트 만들기
- 텍스트 pre-compose 만들기 (나중에 글씨 바꾸기 쉽도록)
- pre-compose된 텍스트를 8개로 만들기
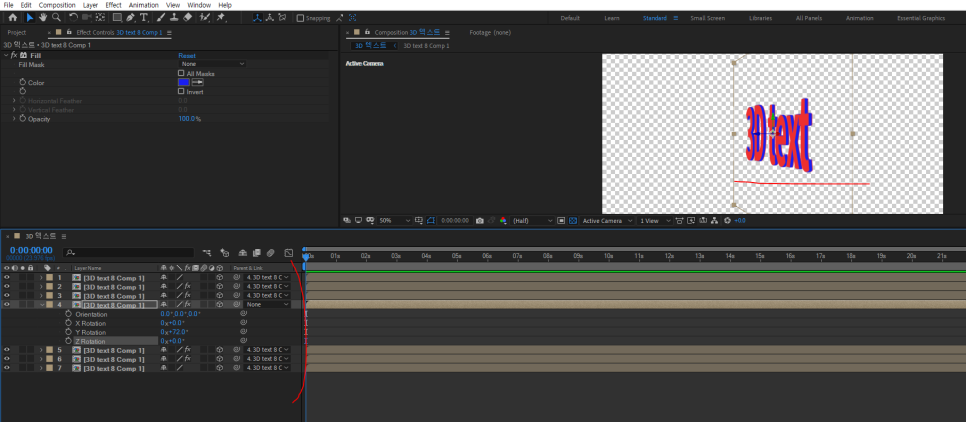
- 모든 레이어 P(포지션)키 눌러서, 3D로 만들고 Z축 '2'씩 차이나게 레이어 공간 만들고
- 가운데 레이어 색 'Fill'효과 활용해서 색깔 바꾸기(하나 효과적용후 Ctrl+C,V로 나머지 레이어에도 효과 적용)
- 가운데 레이어로 '페어런츠'걸어줘서 가운데 레이어로 회전, 위치 조절 하기!



**레이어4 기준으로 Z 수치가 위아래로 대칭되게 잡힘!! (페어런츠 걸면 걸린 레이어가 기준이됨!!)
[훨씬 더 쉬운 3D 텍스트 애니메이션 방법]
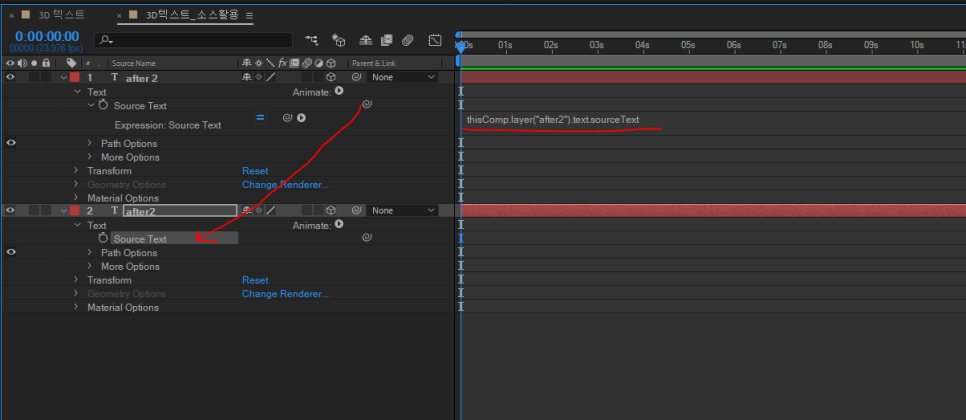
1.텍스트 만들기 --> 복사하기
2.복사한두번째레이어 'Source text'속성을 원본레이어 'Source text'페어런츠 걸기!
3.6개 더 복사하기
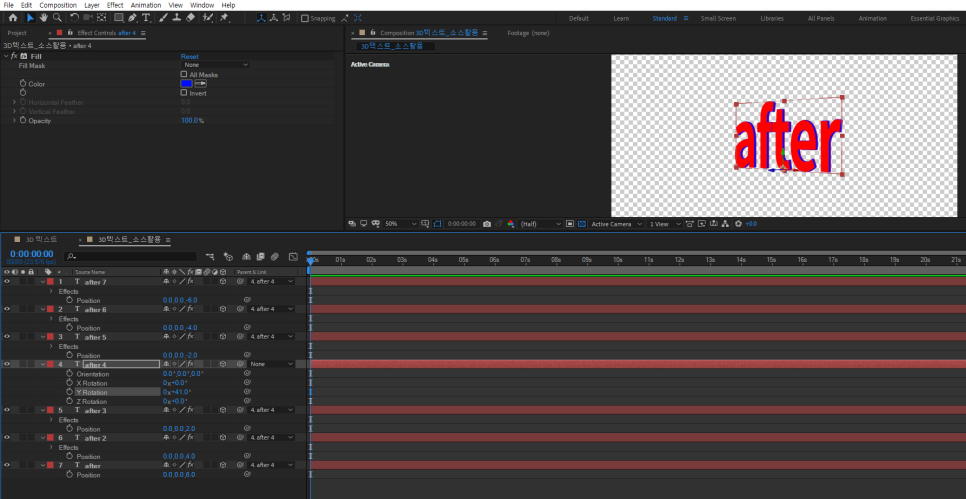
4.3D로 만들고 각각 Z값 수치 2씩 차이나게 설정!!
5.수치 설정후 가운데 레이어로 페어런츠 걸기!! (디자인을 완성하기 전에 페어런츠를 먼저 걸면, 페어런츠 걸린 레이어가 기준이 되기 때문에 수치가 꼬임!!!)
6.'Fill'효과로 가운데만 다른색 적용해주기

모드를 위에로 설정했을때 안되는게 많고, 무거워져서 간단한 텍스트 작업할때만 사용!!

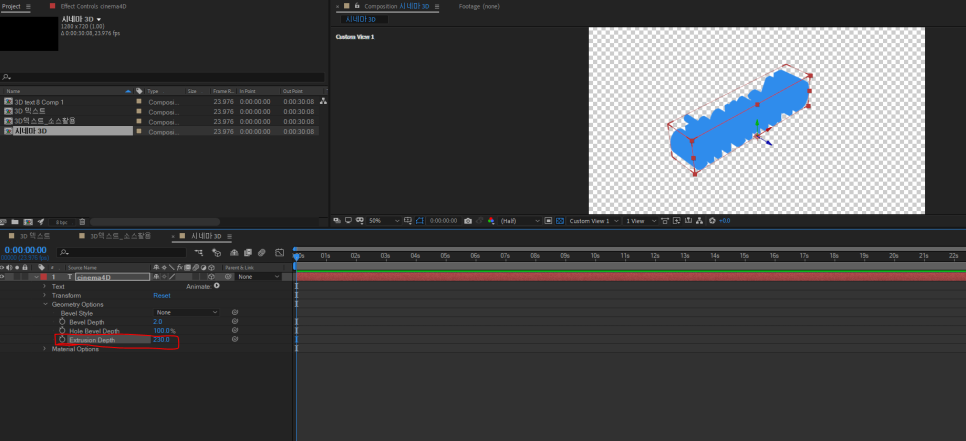
Extrusion Depth!

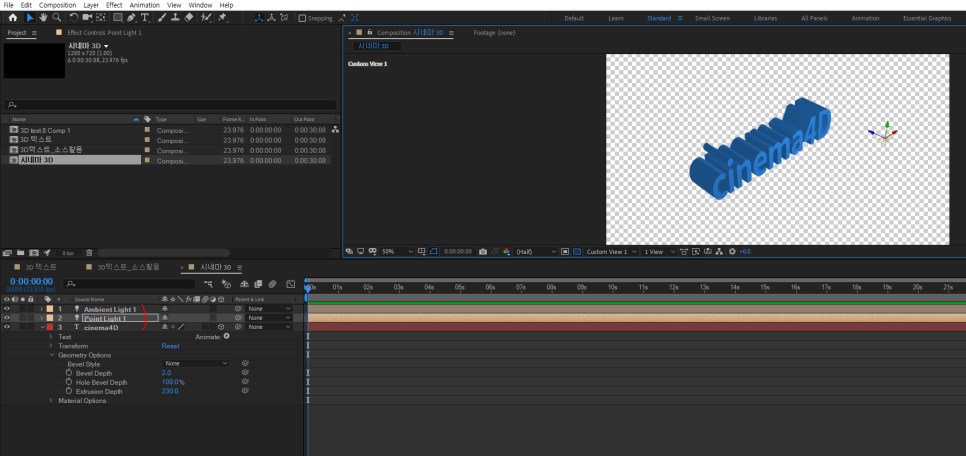
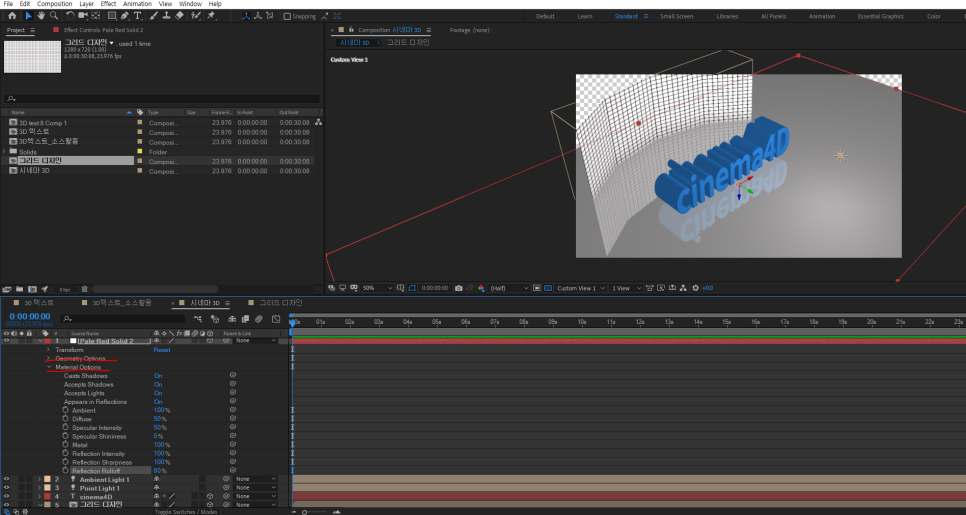
point, ambient light 추가해서 좀 더 3d 느낌 만들기

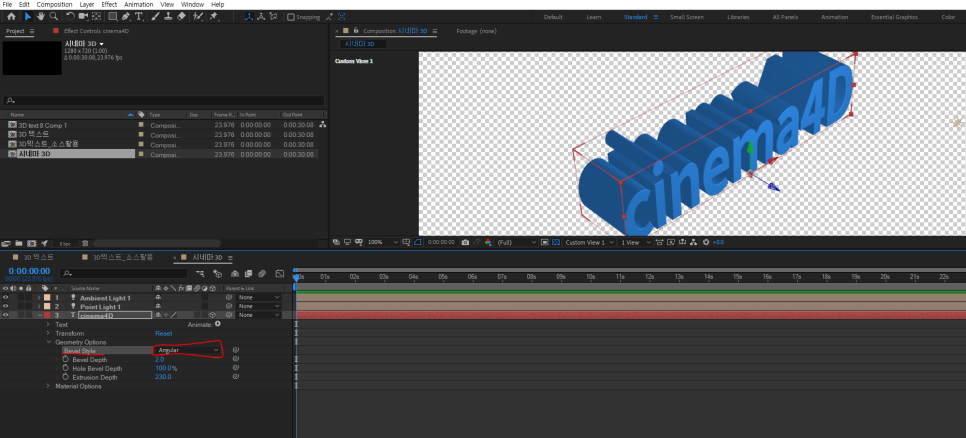
엣지포인트, 홀 포인트 위에 모드 설정(Bevel style)으로 조절 가능!!
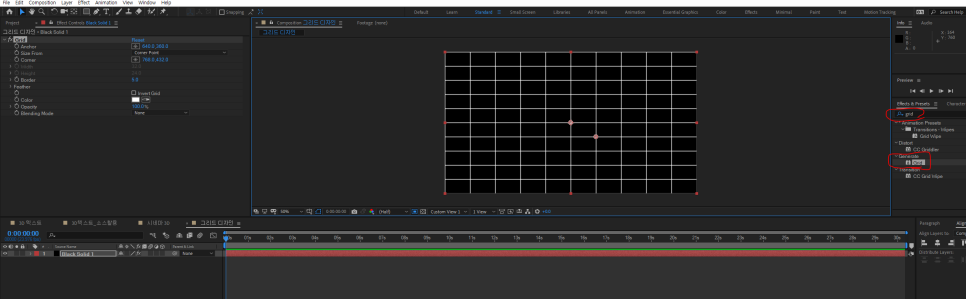
- effects - generate - grid : 모눈종이 디자인 효과



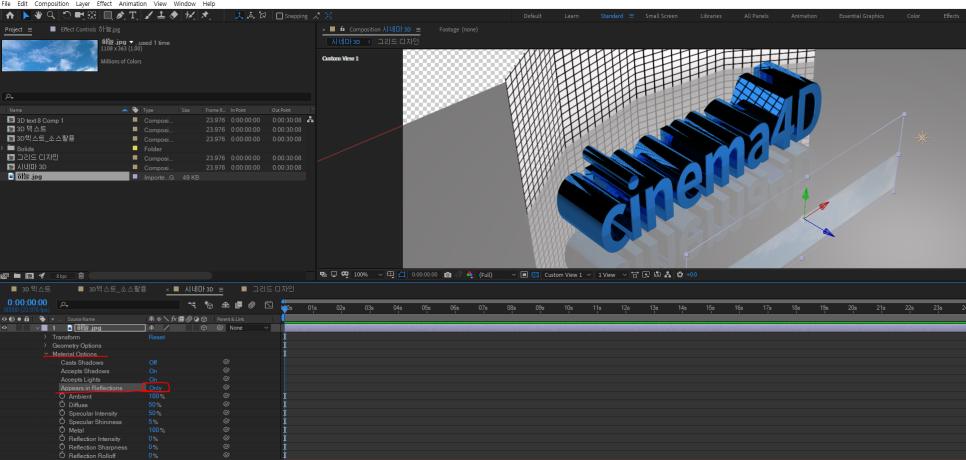
사진에 Appears in Reflections --> 'Only'로 설정하면 사진은 안보이고 반사되는 표현만 가능!!
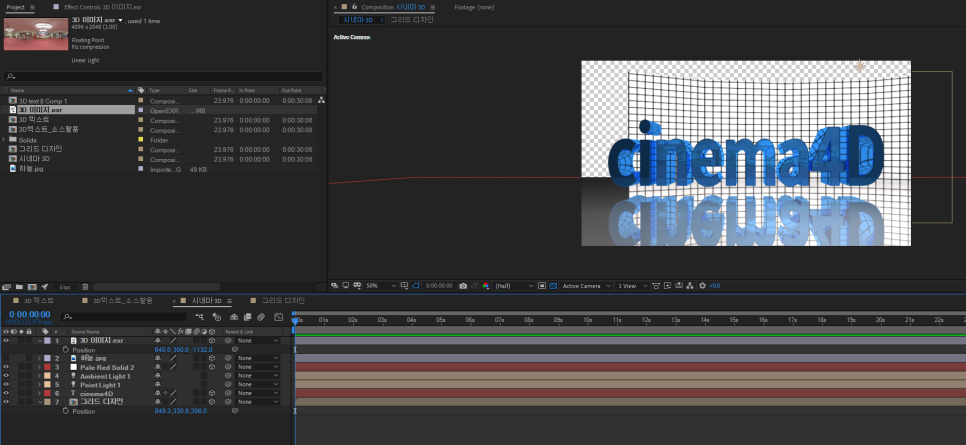
- Poly Haven 사이트!! (3D 이미지 무료사용 가능)

polyheaven에서 다운받은 이미지 텍스트 반사되도록 적용완료!
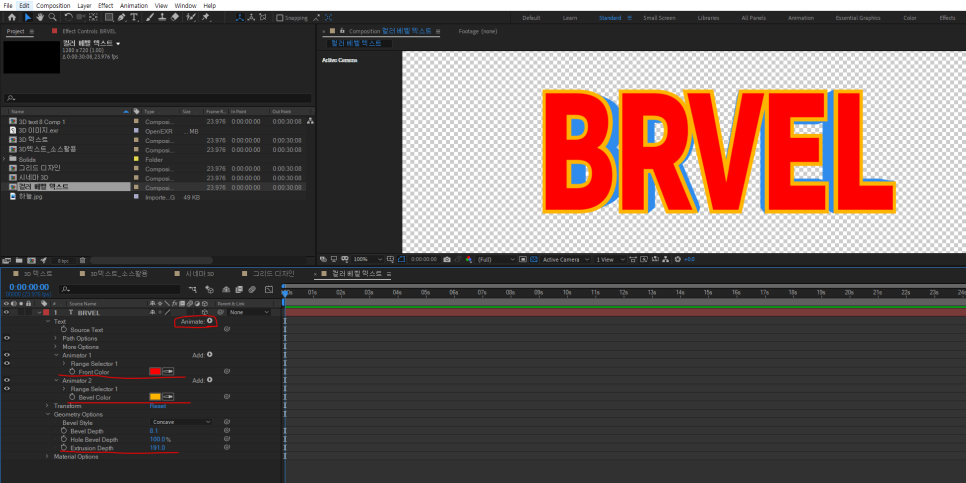
[컬러 베벨 텍스트]

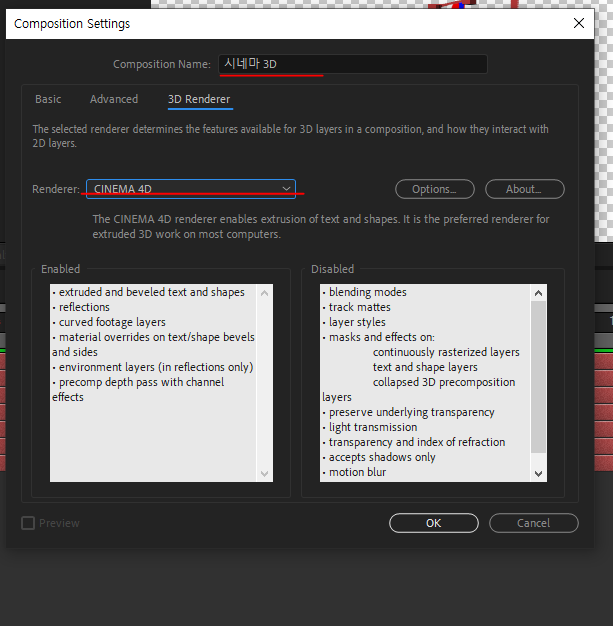
composition 만들때, 4D로 설정해서 만들고 - text만들고 난 다음에 - animation에서 베벨 애니메이션(텍스트를 깎고 그자리에 다른색) 추가
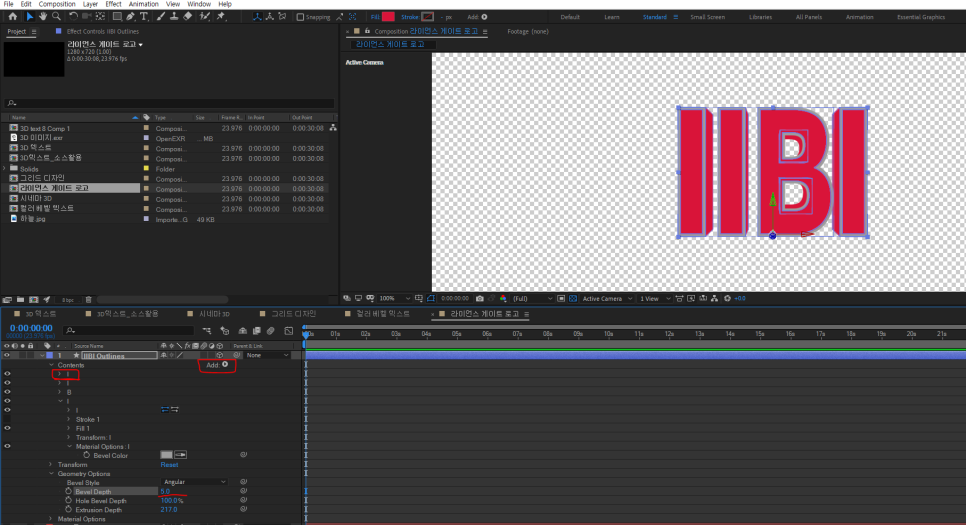
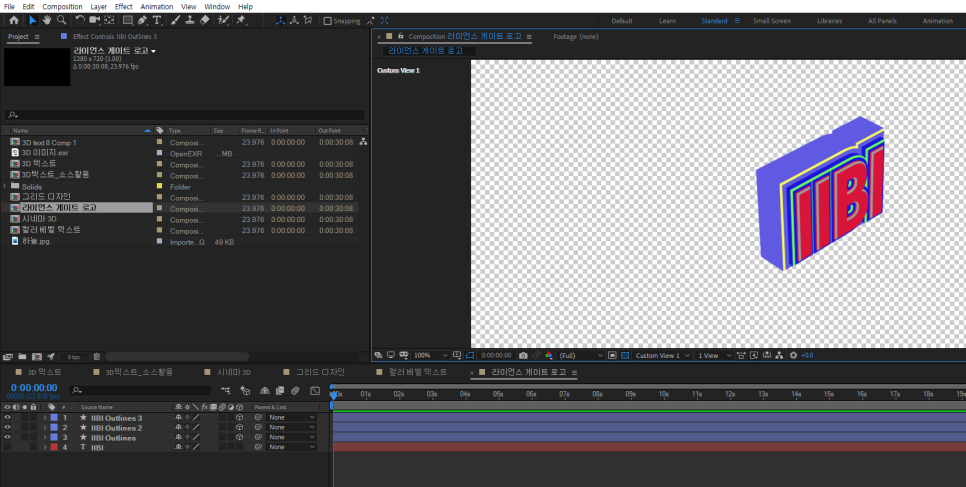
[라이언스 게이트 로고]
1.텍스트레이어 - 마우스 우 클릭 - create - create shapes from text
2.글자 그룹 클릭후 옆에 'Add' - Bevel - color 넣기

Bevel두께는 Bevel Depth로 조절 가능
3.글자 복사 후 --> 'add' 애니메이션에서 offset path를 활용해서 글자 두께 키우기 --> 포지션을 뒤로 밀기 --> 텍스트 컬러랑, 벨벳 색상 바꾸기 반복 (Offset path를 활용안하고 글자 키우기만 하면 앞 텍스트와 중복 효과를 내기가 어려움)

[번개치는효과]
- effects - obsolete - lightning: 번개 효과
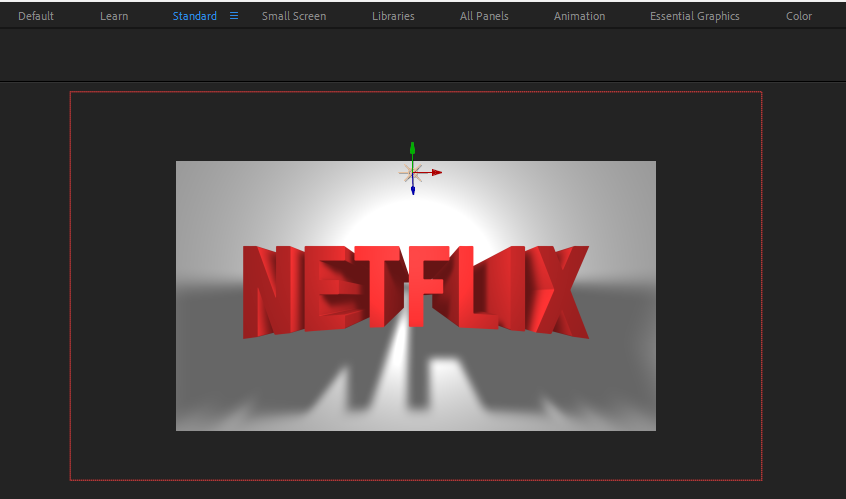
[넷플릭스 애니메이션 효과]
- 1.AI 파일 다운, 4D로 컴포지션 만들기 (AI 파일가져올때, 'Composition' 선택하고 'Layer Size'선택 후 임포트하기!!
- 2.마우스 우클릭, - create - create shapes from text
- 3.각 글자 갯수별로 복제, 하나씩 레이어 들어가서 해당 글자만 남기고 삭제하기
- 4.두께감, 포지션 애니메이션 주기! + 색상! + 속도감 조절 (공 튀기기 실습 때 처럼)