[애프터이펙트]Day13_박스합성
[박스합성]
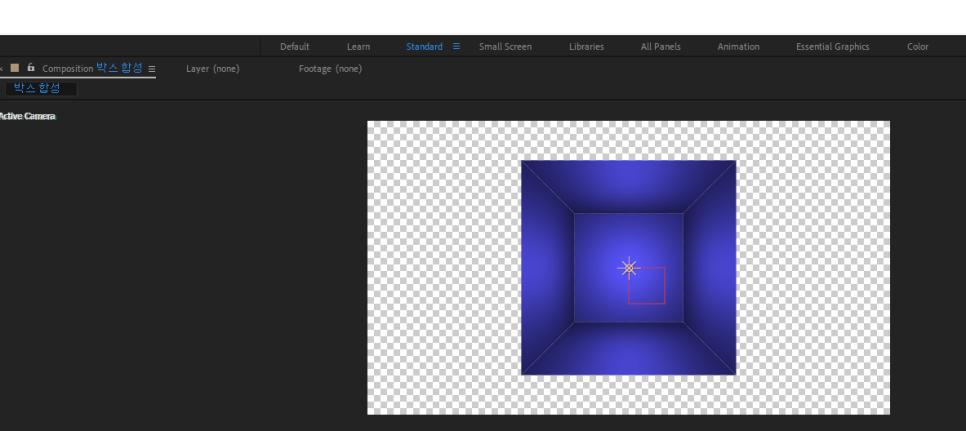
1.composition만들기
2.solid layer 400*400
3.복제해서 6개 레이어 만들기
4.3D 버튼 누르고 x,y,z축으로 (각각 200, -200)(position버튼)
5.rotation버튼 해서 x축 y축 각각 90도 적용해서 방모양 만들기
6.layer - new - light (point)로 만들기
7.layer - new - light (15mm_작을수록 깊이감) 만들기

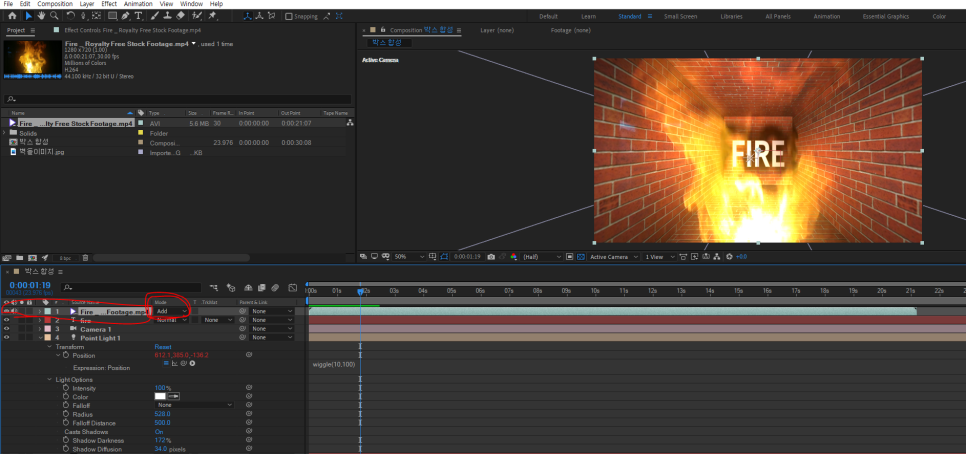
8.벽돌 이미지 다운받기
9.**벽면레이어를 동시 클릭하고 바꾸고 싶은 이미지를 클릭한 상태에서 'Alt'키를 누르고 드래그!!
(원하는 이미지로 레이어 대체)
10. 글씨입력후 글씨 - material options 에서 'cast shadows' on
11. light 위치를 z축으로 빛이 앞으로 나오게 하면 글씨색이 흰색으로 보이고 그림자 생김(빛이 역광 위치에 있으면 글씨가 검정으로 보임 )
12. 불씨 합성전에 조명 랜덤으로 적용하기 (position에서 'Alt'누르고 초시계클릭후 'wiggle')

wiggle(속도값, 거리값)
13.불 소스는 2D로 촬영된거라 3D버튼 누르면 X, 위치도 레이어 맨 위 또는 맨 아래 위치 --> 블랜드 모드를 'Add'로 설정

[입체카드 만들기]
1.solid layer 2개 생성 - 복제한 레이어 중심축 아래로 내리고 - x축 기준으로 90도 눕힌 레이어 만들기
2.꾸밀 이미지들 import - scale, position조절 - 이미지 중심축 아래쪽으로 옮기고 이때부터는 position x,z로만 조절! - rotation x축 값으로 90도에서 0도로 애니메이션 만들고 - rotation x초시계 alt누르고 클릭후 - https://motionscript.com/articles/bounce-and-overshoot.html
-코드 복사해서 붙여넣기 (반동 코드)
freq = 3; decay = 5; n = 0; if (numKeys > 0){ n = nearestKey(time).index; if (key(n).time > time) n--; } if (n > 0){ t = time - key(n).time; amp = velocityAtTime(key(n).time - .001); w = freq*Math.PI*2; value + amp*(Math.sin(t*w)/Math.exp(decay*t)/w); }else value
- 배경 - 프리컴퍼즈 - shape layer로 눈쌓인 느낌 표현 가능
- effects - simulation -cc rainfall / cc snowfall : 비/ 눈 내리는 효과

*출력이 되는 모습은 active camera view (camera를 꼭 만들어주고 null object랑 페런츠를 해줘야 애니메이션 모습으로 출력됨!!)
*조명, spot light, ambient light 두개 설치
[나비소스제작]
- effects - transition - linear wipe: 선형 지우기 효과

- 레이어 복제 --> scale --> -100

- 익스프레션 loopOut(): 한 사이클의 반복 디자인 (ex. y rotation 초시계 alt 누르고 선택후 loopout() 입력)

- 컴포지션 새로 만들고 나비소스 그대로 활용하고 싶을때

위에 버튼을 클릭해줘야 회전값, 3D값 유지한 상태로 활용가능!!
- 키프레임 덮어씌우기 하면 수치도 동일하게 덮어쓰는거 가능!!
- effects - text - numbers: 카운트 되거나 타임 코드 등의 숫자 애니메이션 효과