1%
[코딩]Day25_반응형웹
신씨드
2023. 3. 7. 17:45
[반응형웹]
- 모바일 first
- 모바일
- 320px ~ 768px
- 태블릿
- 768px ~ 1024px
- PC버전
- 1024px ~~
- 단위변환 사이트: http://pxtoem.com/
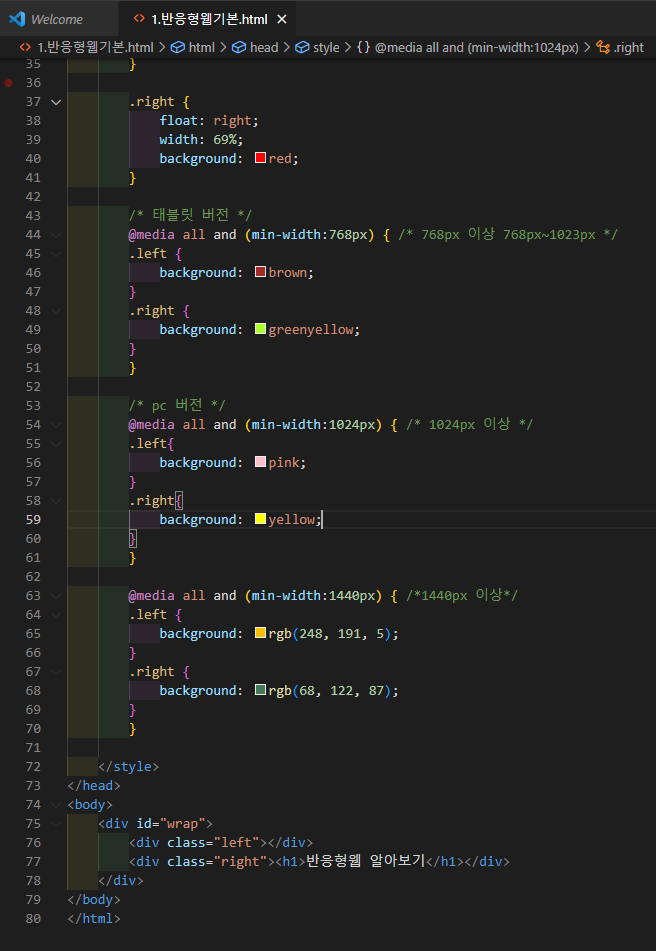
[HTML]

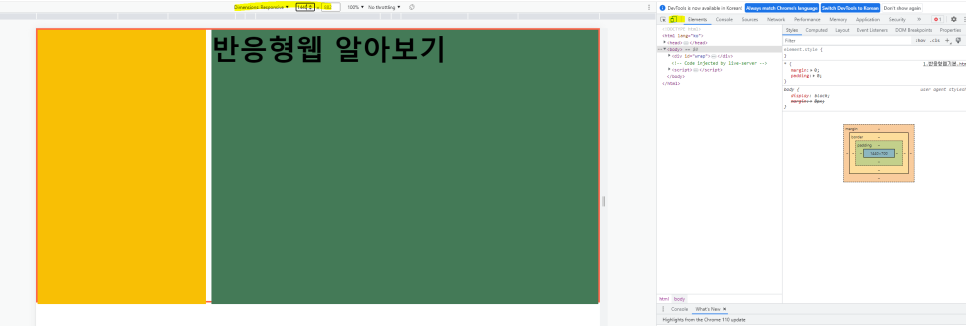
[결과]

1024(가로)

1440(가로)
[반응형웹으로 단위변환]

ex)
#wrap 960px 100%
header 960px 100%
.content 600px 62.5% -> 600/960*100
padding 15px 1.5625% -> 15/960*100
.right-side 300px 31.25% -> 300/960*100
footer 960px 100%
- 글자크기(em) = 글자크기(px)/16px(부모 요소 기준 단위)
32px/16px(부모) = 2em
30px/12px(루트-html) = 2.5rem
- vw, vh : 브라우저 기준(100%)
ex) 5vw -> 5%
3.5vw -> 3.5%
calc(16px + 0.7vw);
- em단위는 상위 부모태그에 영향을 받음 (부모 태그의 글자 크기가 기준)
- rem은 HTML 태그가 기준!
[미디어 쿼리]
브라우저 사이즈에 따라 레이아웃을 작성하거나, 다른 미디어 종류에 따라 따른 CSS 코드를 작성하는 등 반응형 웹페이지를 작성할 때 유용한 구문
- caniuse.com
- 모바일(min-width) 퍼스트와 PC 퍼스트(max-width)는 순서가 다르고 입력 조건이 다름

[반응형웹]


[결과]

모바일버전

테블릿 버전

PC버전
- 소스를 입력할땐 PC버전을 보고 입력