1%
[코딩]Day23_2D Transform(2차원 변형), Transitions(속성 전환)
신씨드
2023. 3. 3. 17:33
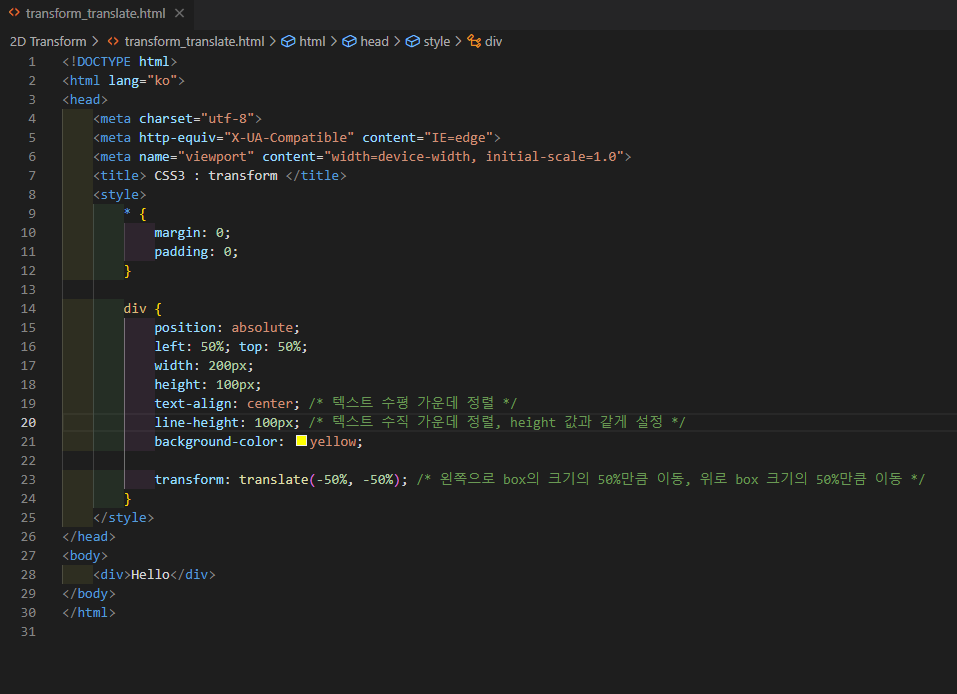
[Transform_2차원 변형]
- transform:translate(20px, -30px); /*우측으로 20px, 위로 30px 이동*/
translateX, translateY


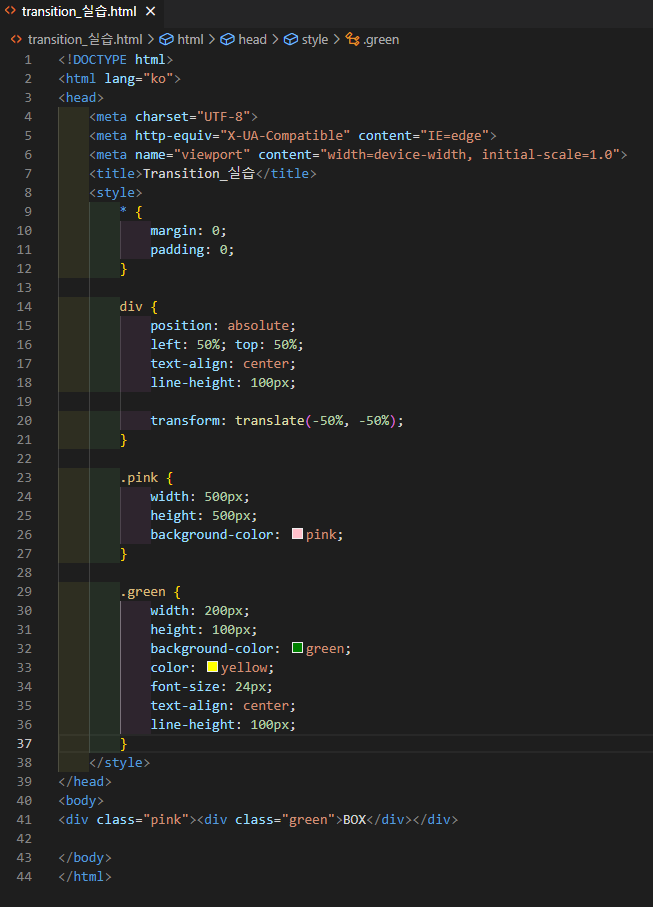
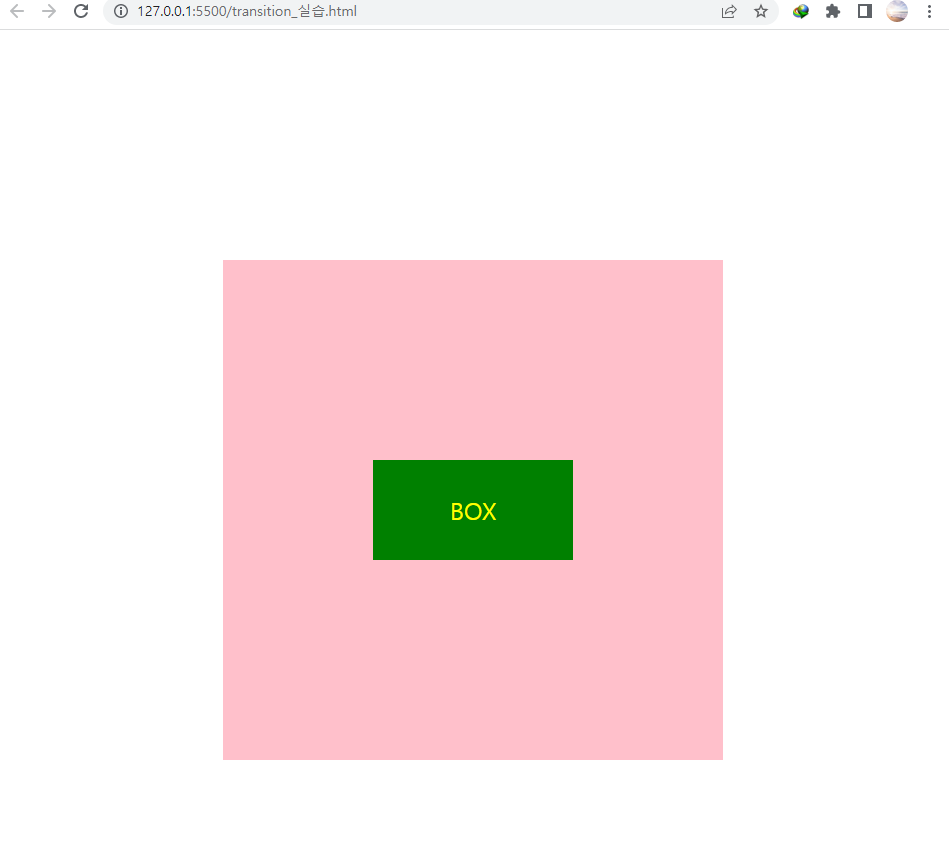
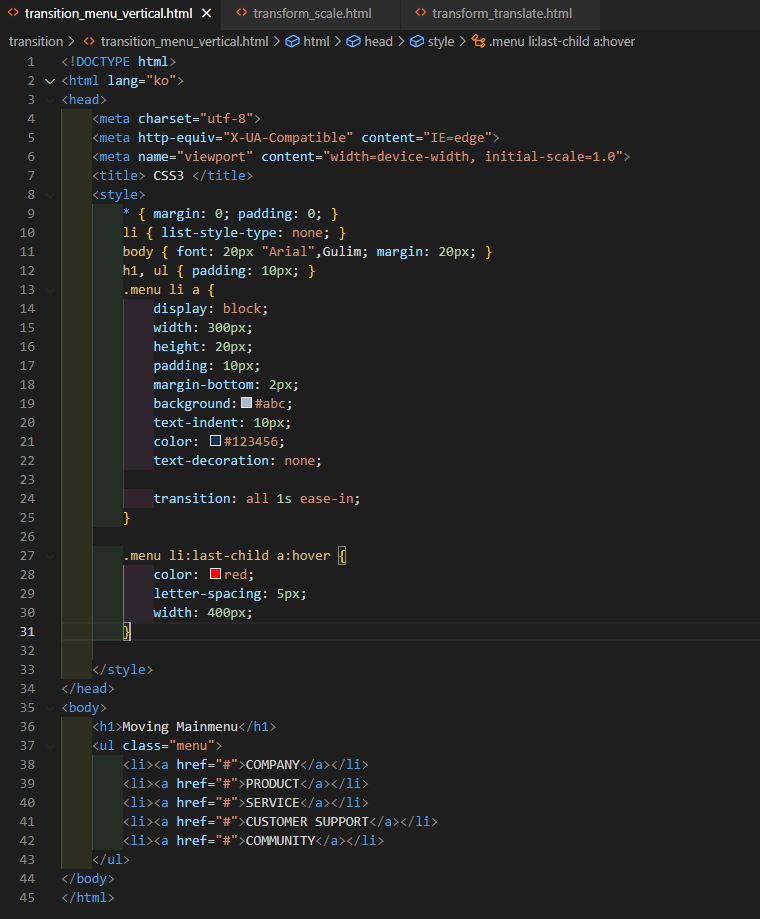
[Transition_실습]


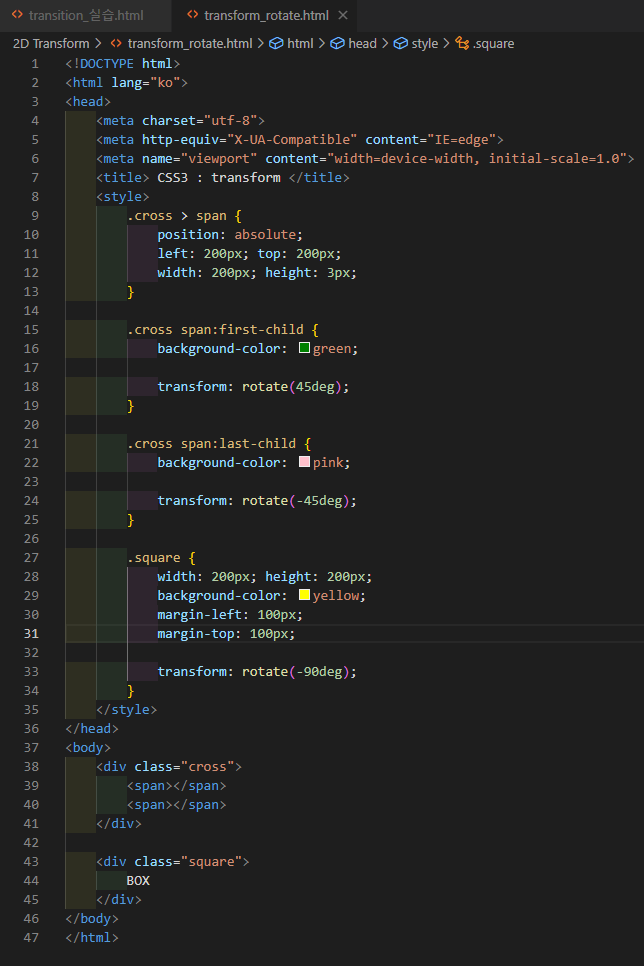
[Rotate]


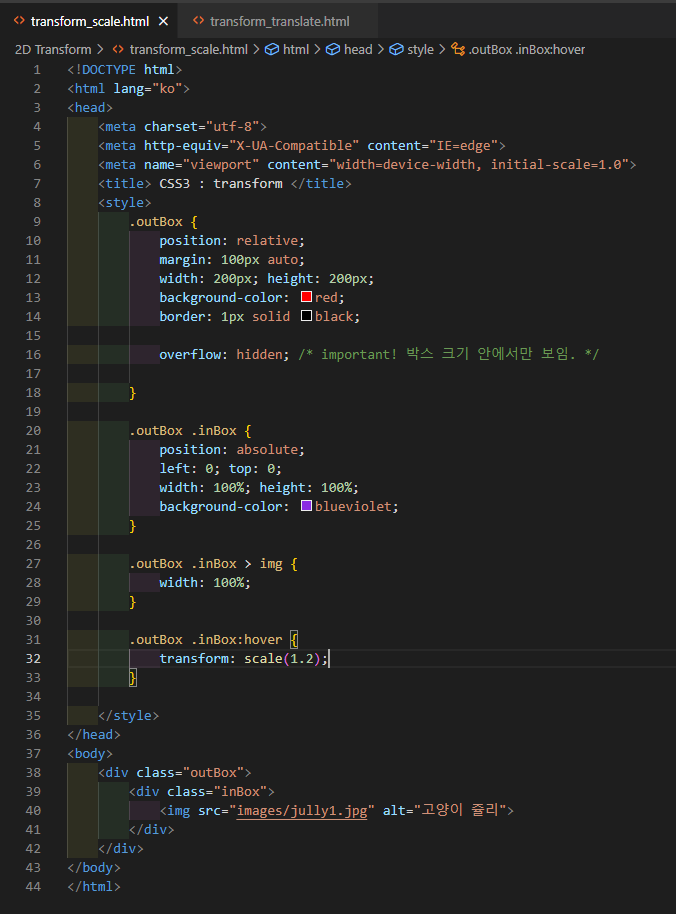
[Scale]

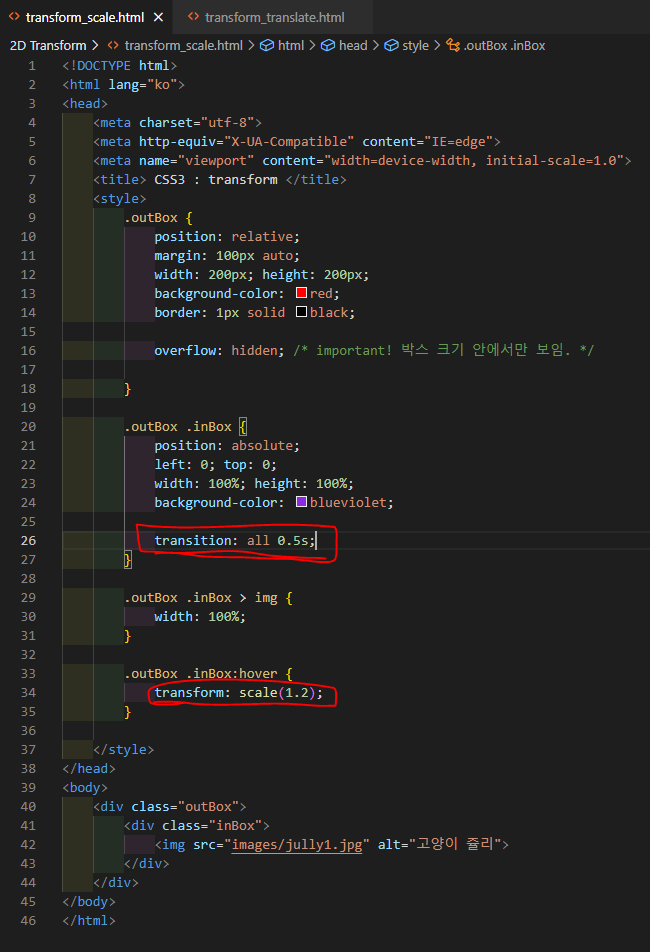
[애니메이션_변화의 중간 과정까지 다 보여줌(**속성전환)]

사진이 서서히 커짐


transition: all 2s ease-in (애니메이션은 속성의 변화)
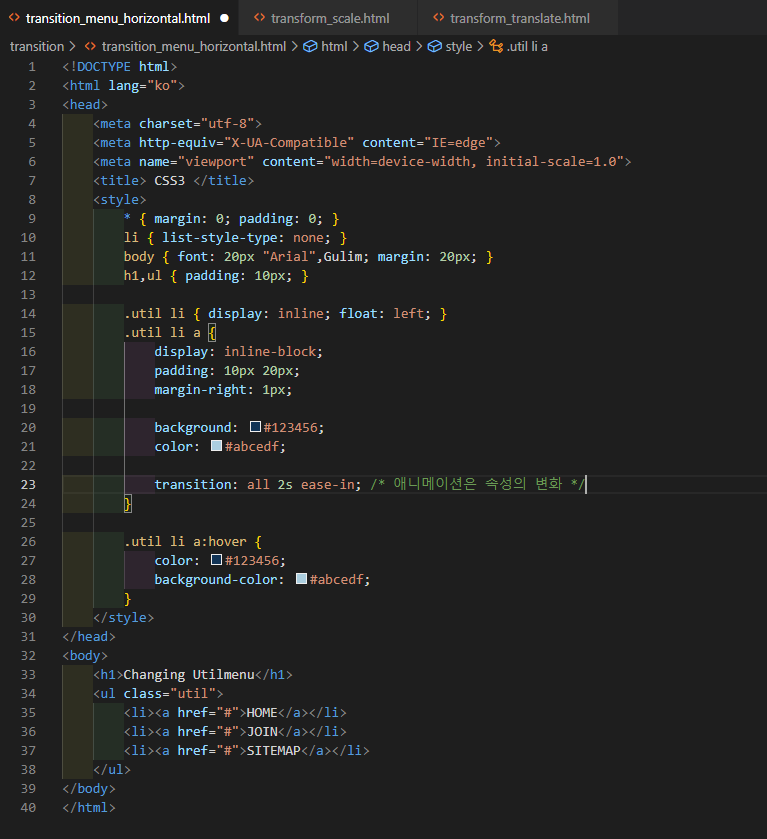
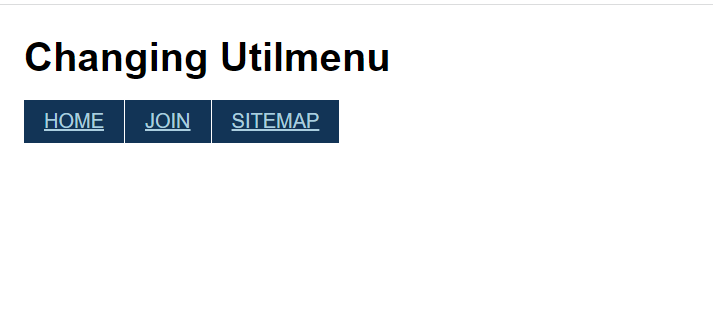
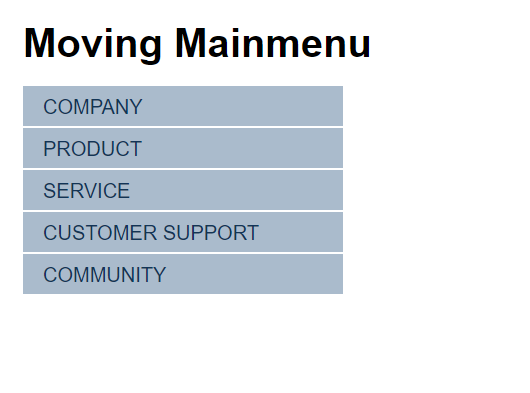
[애니메이션 실습]


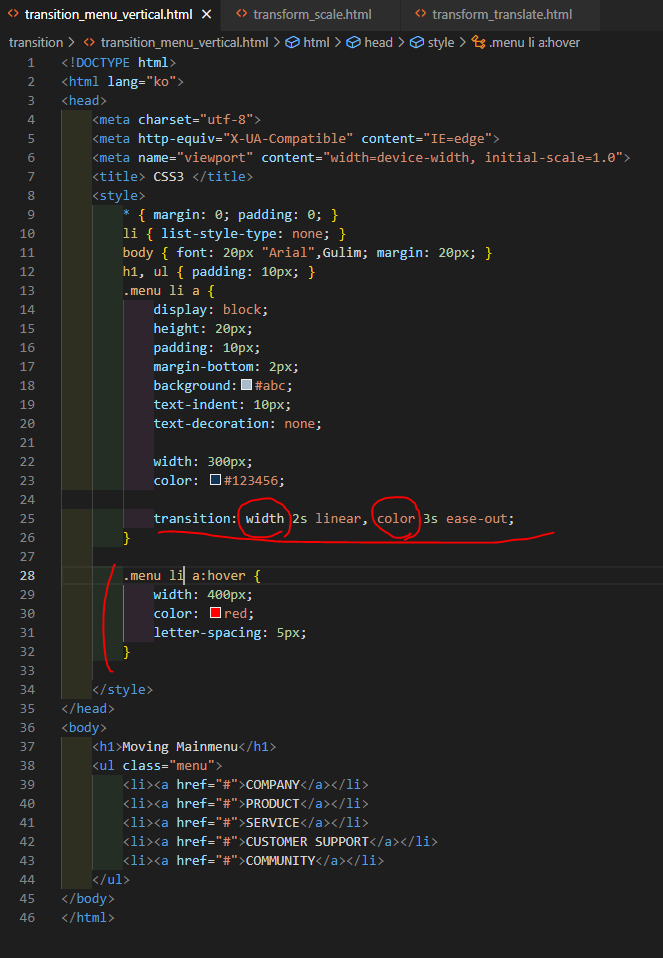
community 마우스 오버시 컬러, 자간, 길이 변화되는 애니메이션 적용됨!!

길이, 컬러 각각 따로 애니메이션 적용가능!!