1%
[코딩]Day10_하이퍼링크, 백그라운드, 박스모델
신씨드
2023. 2. 13. 17:42
[work]
-[aa] - [cc] 여기서 작업
-[bb]
-a.jpg
--> cc의 상위폴더 aa, aa의 상위폴더 work
--> ../ (한단계위로)
--> ../../a.jpg (한단계 더 위로) (ex. ../../images/a.jpg)
[하이퍼링크 실습]


a는 글자 색상 a:hover는 마우스 올렸을 때 변하는 색상
[하이퍼링크 실습 결과]

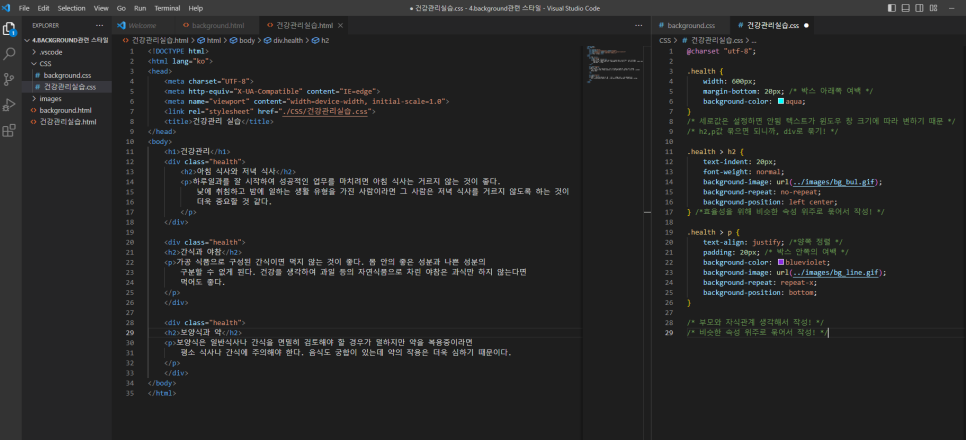
[백그라운드 실습]

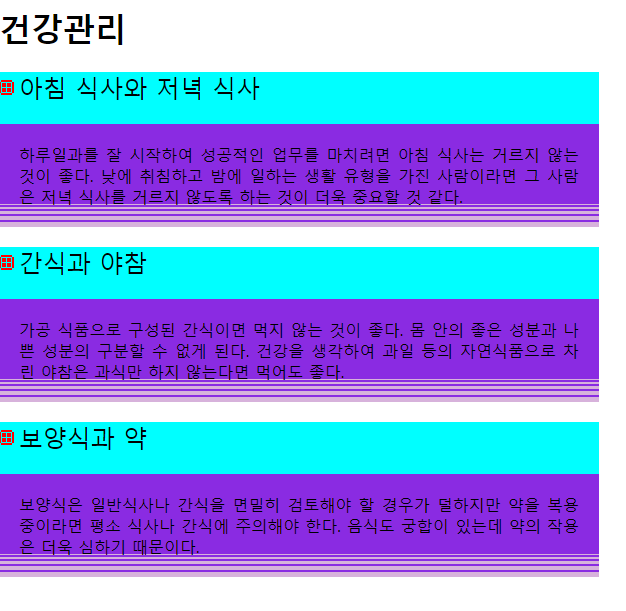
[백그라운드 실습결과]

<h2> --> background-image, 반복X
<p>내용 --> background-image, 가로로 반복, padding으로 여백 주기
[건강관리 실습]

[건강관리 실습 결과]

CSS별로 부모, 자식 관계 고려! 비슷한 속성 묶어서! Margin관계 체크!!
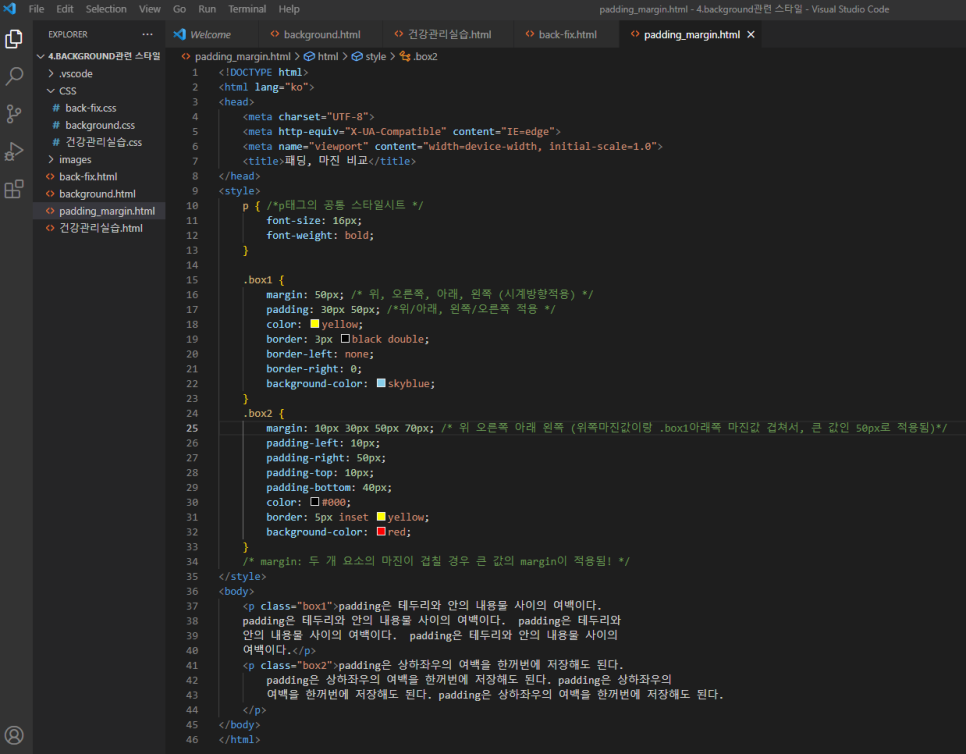
[Box Model]
- 컨텐츠를 기준으로 겹겹의 상자로 둘러싸여 있다는 개념.
- contents > padding > margin
- border 안쪽의 여백은 padding
- border 바깥쪽의 여백은 margin
[Padding_Margin실습]

[Padding_Margin결과]

