1%
[애프터이펙트]Day32_포폴작업(2-5)_바이브 모션
신씨드
2023. 4. 13. 12:43
[sc 13_정산방식 애니메이션]
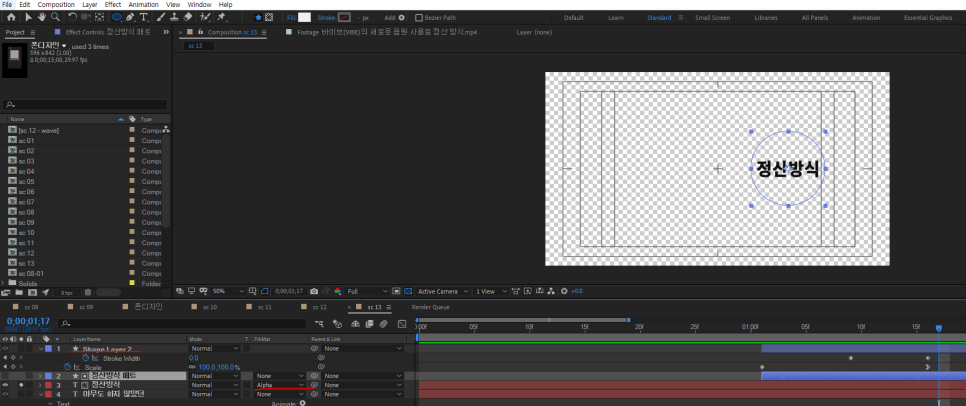
- 정산방식 위에 원형 쉐이프 레이어 그리기(스트로크만 주기)
- 스케일(점점 커지는)과 stroke width(점점 선 얇아지는) 액션주기
- 쉐이프 레이어 그대로 복제하고 필 흰색 채우고, 스트로크 없애고 '정산방식 매트'레이어 위에 배치 '정산방식'레이어에 (정산방식에 alpha매트 주기)(아래 이미지 참고)

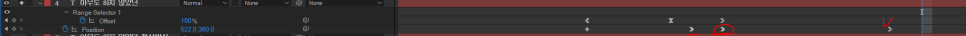
- 아무도 하지 않았던 포지션 애니메이션 더 추가 (잠깐 멈춤 표현)

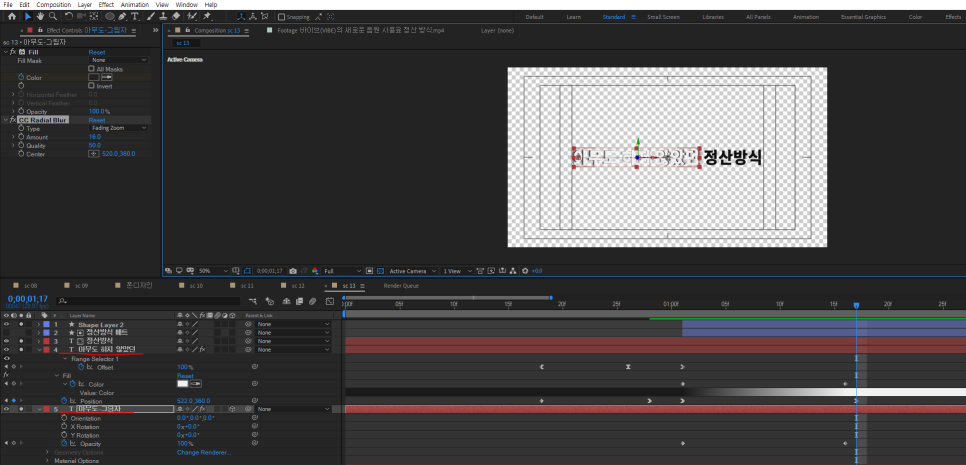
- 그림자효과, 필, 오퍼시티 애니메이션 적용

아무도~ 글자에 'Fill'적용해서 컬러 애니메이션 추가 (검정, 흰색) / 글자 복사 (검정색으로 색 바꾸고) (CC Radial Blur적용해서 그림자 효과, Fading Zoom, Amount 조절해서 그림자 생성)
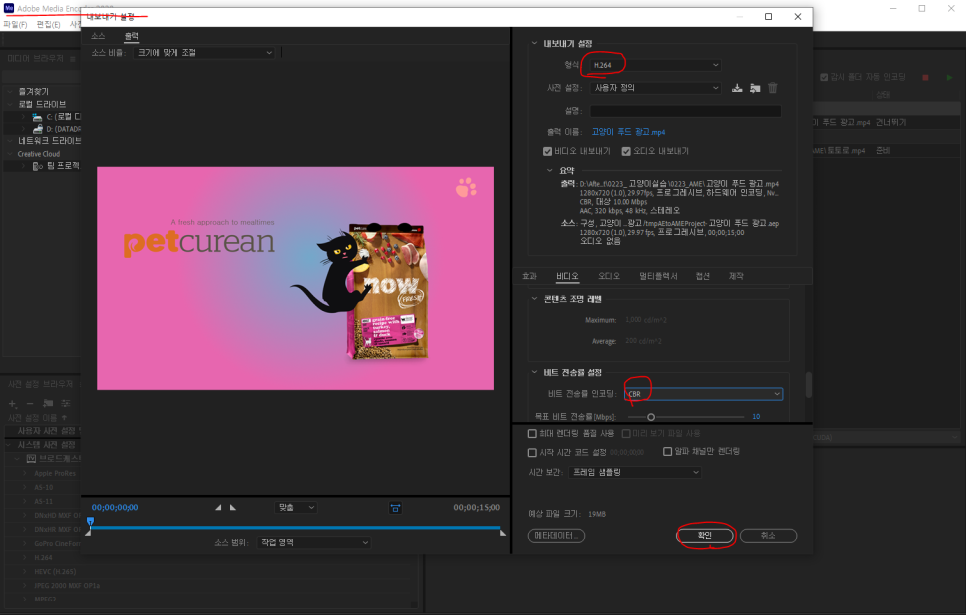
[위 File - Export - Media Encoder - H.264, CBR로 체크후 내보내면 MP4출력 가능]

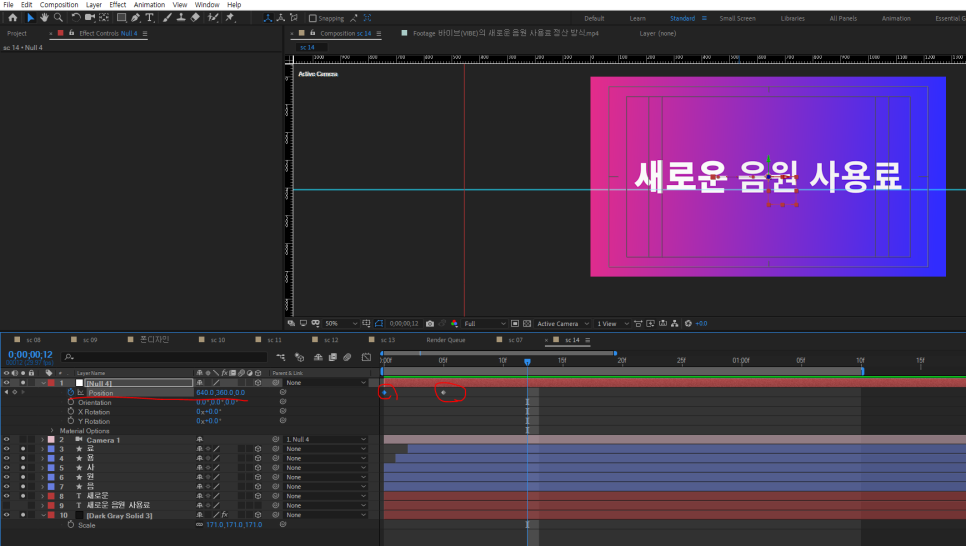
[sc 14]

글씨 입력후 마우스 우클릭 - create - create shapes from text

글자 하나씩 만들어주기!

애니메이션 주기 전 글자들 위에 레이어들 처럼 세팅~!

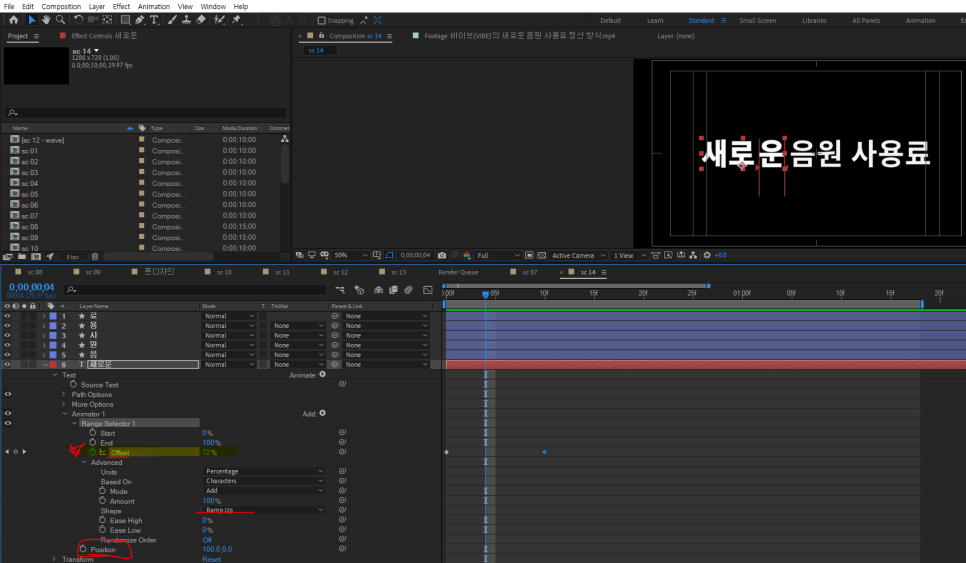
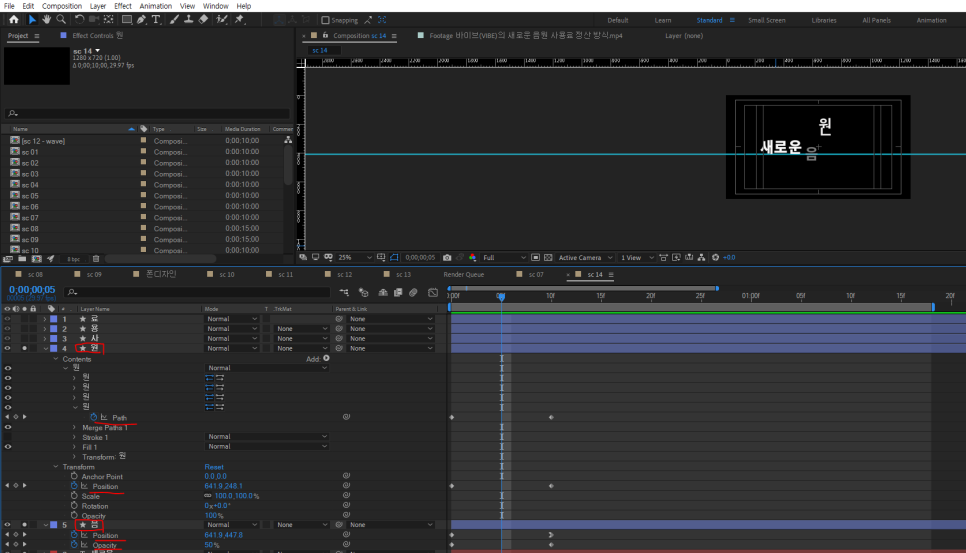
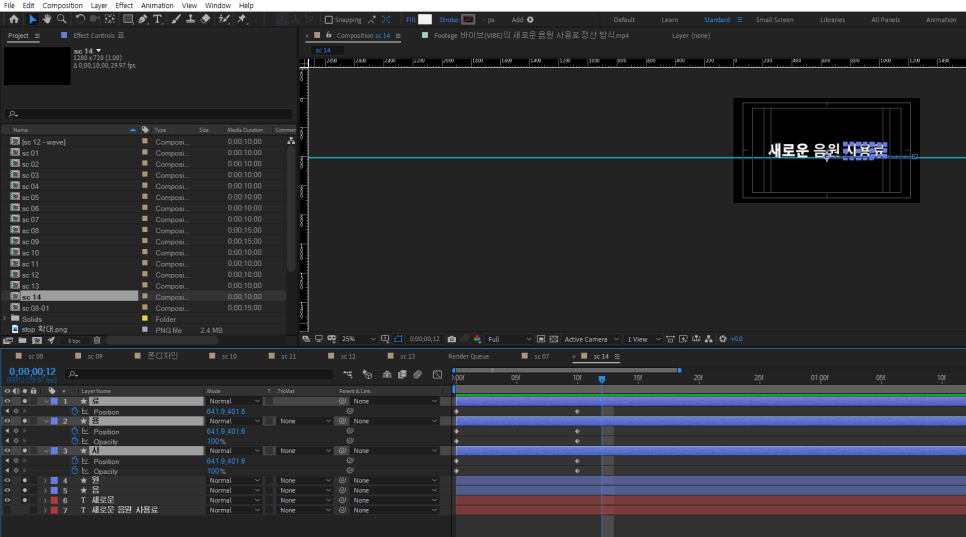
새로운 글자 포지션 애니메이션 추가!! (포지션 기준 주고, ramp up해주고, 'offset'초시계 눌러서 애니메이션 주기!!

음(포지션, 투명도) / 원(포지션, ㄴ만 패스 애니메이션) 각각 애니메이션 주기!!

사,용,료 애니메이션 주기 & 속도 그래프 바꿔주기(부드럽게 도착하도록)

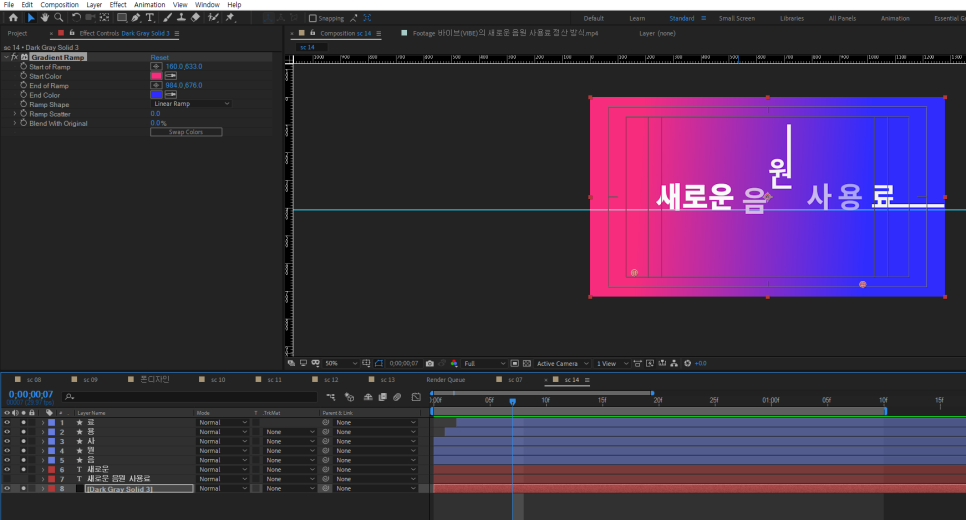
글자 디자인완성
- 디자인 완성후 글자 크기 등 변경 사항 있을때, Null 만들어주고, 페어런츠 해주고 Scale 값으로 조정후 Null만 삭제하면 됨!!

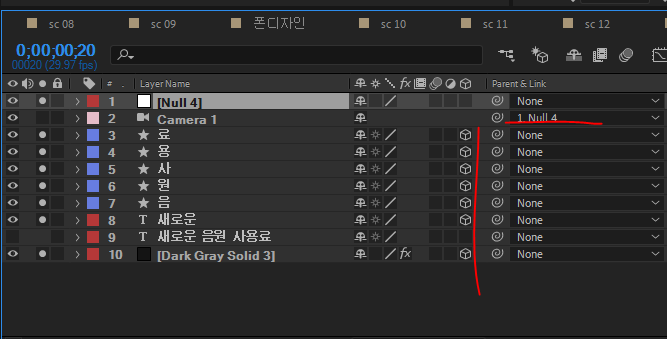
글자 모두 3D로 선택, Null, Camera 생성!

- Null도 3D눌러주고 포지션 값애니메이션, 왼쪽으로가고(배경검정부분은 배경 자체 스케일 키우면 됨) Z축으로 '새'에서 확대